kopia lustrzana https://github.com/nextcloud/social
activitypubfederationfediversehacktoberfestmastodonnextcloudnextcloud-appnextcloud-socialopen-sourcesocialsocial-network
Signed-off-by: Maxence Lange <maxence@artificial-owl.com> |
||
|---|---|---|
| .github | ||
| .tx | ||
| appinfo | ||
| css | ||
| docs | ||
| img | ||
| l10n | ||
| lib | ||
| src | ||
| templates | ||
| .babelrc.js | ||
| .drone.yml | ||
| .eslintrc.js | ||
| .gitignore | ||
| .travis.yml | ||
| CHANGELOG.md | ||
| COPYING | ||
| Makefile | ||
| README.md | ||
| composer.json | ||
| composer.lock | ||
| package-lock.json | ||
| package.json | ||
| webpack.common.js | ||
| webpack.dev.js | ||
| webpack.prod.js | ||
README.md
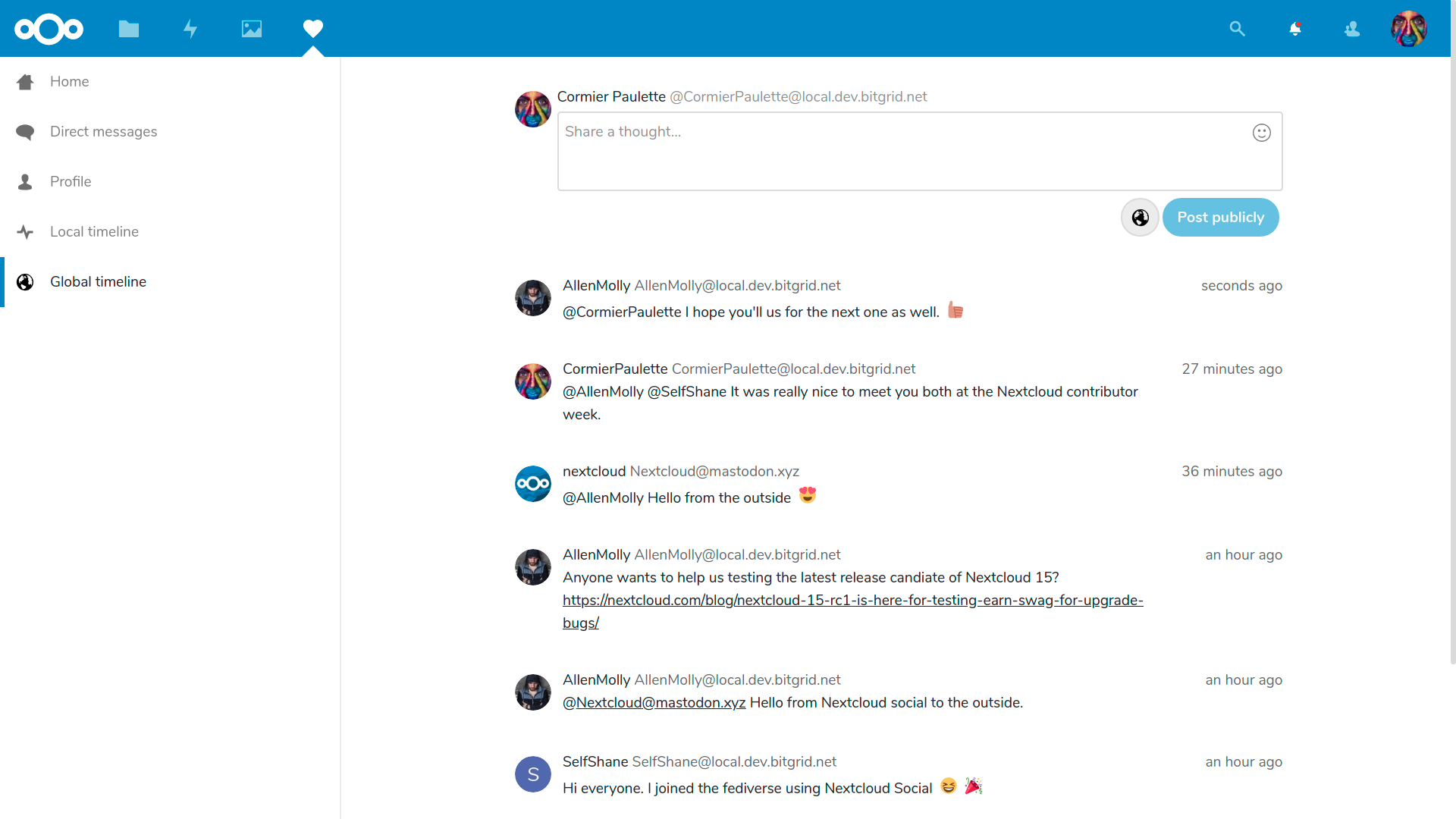
Nextcloud Social
🎉 Nextcloud becomes part of the federated social networks!
The app is in alpha stage, so it’s time for you to get involved! 👩💻
Some requirements in this alpha stage are that your Nextcloud:
- must use a real SSL certificate
- must be accessible from the internet
- must run on the default port
- 🙋 Find your friends: No matter if they use Nextcloud, 🐘 Mastodon, 🇫 Friendica, and soon ✱ Diaspora, 👹 MediaGoblin and more – you can follow them!
- 📜 Profile info: No need to fill out more profiles – your info from Nextcloud will be used and extended.
- 👐 Own your posts: Everything you post stays on your Nextcloud!
- 🕸 Open standards: We use the established ActivityPub standard!
- 🎨 Nice illustrations: Made by Katerina Limpitsouni of unDraw.
Reset app
If you want to reset all Social app data e.g. to change the domain used for Social, you can use occ social:reset (For how to use occ commands see documentation: using the occ command).
Development setup
- ☁ Clone the app into the
appsfolder of your Nextcloud:git clone https://github.com/nextcloud/social.git - 👩💻 Run
make dev-setupto install the dependencies - 🏗 To build the Javascript whenever you make changes, run
make build-js - ✅ Enable the app through the app management of your Nextcloud
- 🎉 Partytime! Help fix some issues and review pull requests 👍