kopia lustrzana https://github.com/Tldraw/Tldraw
* Add optional chaining * dont allow empty clipboard data --------- Co-authored-by: Steve Ruiz <steveruizok@gmail.com> |
||
|---|---|---|
| .changeset | ||
| .github | ||
| .husky | ||
| .vscode | ||
| apps | ||
| assets | ||
| examples | ||
| guides | ||
| packages | ||
| .eslintignore | ||
| .eslintrc | ||
| .gitignore | ||
| .ignore | ||
| .npmignore | ||
| .prettierignore | ||
| .prettierrc | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| LICENSE.md | ||
| README.md | ||
| package.json | ||
| repo-map.tldr | ||
| setupTests.ts | ||
| tsconfig.base.json | ||
| tsconfig.json | ||
| turbo.json | ||
| yarn.lock | ||
README.md

Welcome to the tldraw monorepo.
🙌 Questions? Join the Discord channel or start a discussion.
💕 Love this project? Consider becoming a sponsor.
Thanks to our corporate sponsors:
...and to our individual sponsors!
Contents
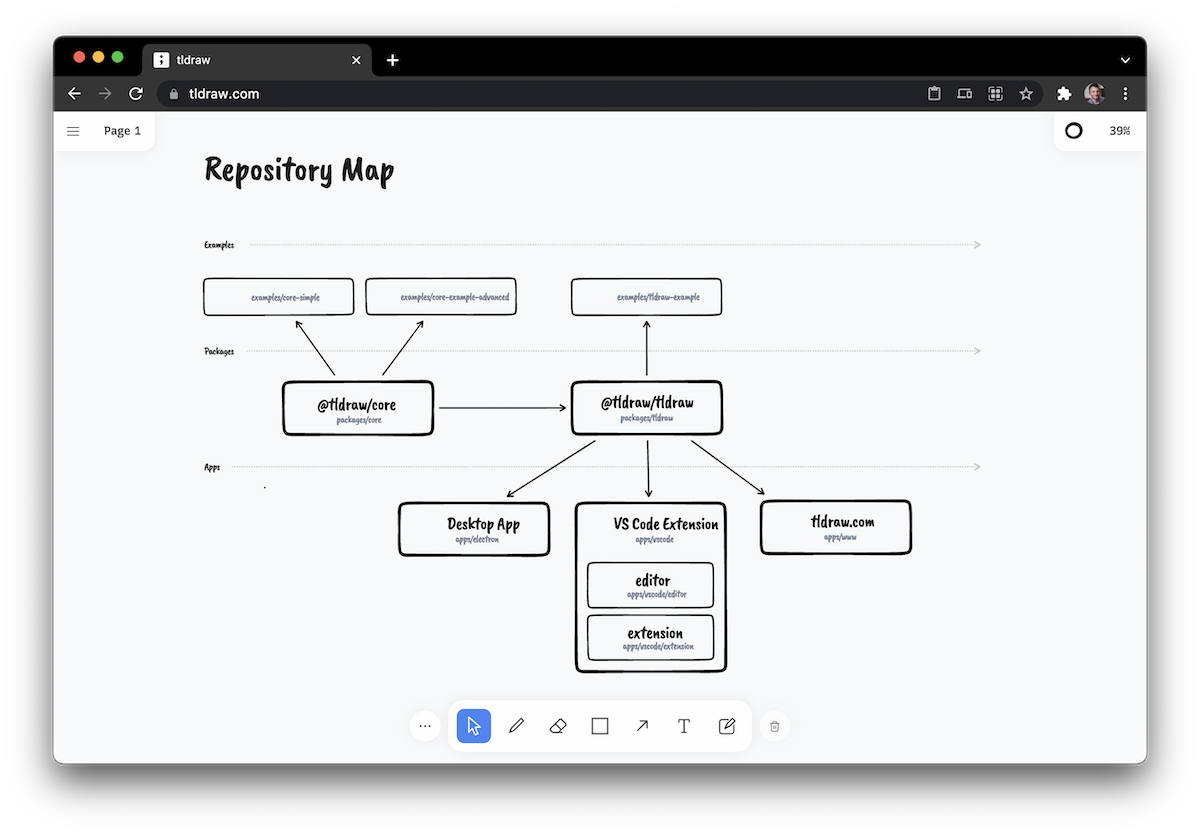
This repository is a monorepo containing two packages:
- packages/tldraw contains the source for the @tldraw/tldraw package. This is an editor as a React component named
<Tldraw>. You can use this package to embed the tldraw editor in any React application. - packages/core contains the source for the @tldraw/core package. This is a renderer for React components in a canvas-style UI. It is used by
@tldraw/tldrawas well as several other projects.
...and two apps:
- apps/www contains the source for the tldraw.com website.
- apps/vscode contains the source for the tldraw VS Code extension.
...and three examples:
- examples/core-example is a simple example for
@tldraw/core. - examples/core-example-advanced is a second example for
@tldraw/core. - examples/tldraw-example is an example for
@tldraw/tldraw.
Discussion
Want to connect? Visit the Discord channel.
Contribution
Interested in contributing? See the contributing guide.
Support
Need help? Please open an issue for support.
License
This project is licensed under MIT.
If you're using the library in a commercial product, please consider becoming a sponsor.