kopia lustrzana https://github.com/Tldraw/Tldraw
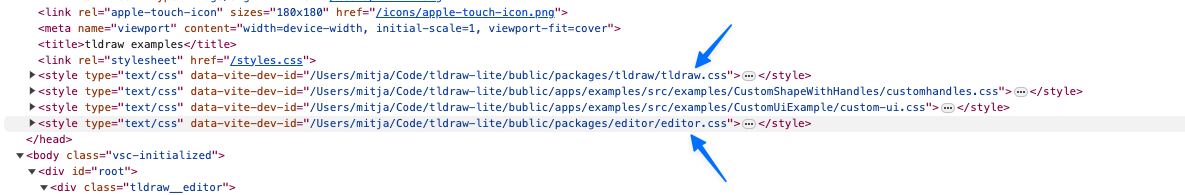
This PR prevents importing `editor.css` twice. Looks like we currently import all the css files for all the routes in the examples app. This means that we were importing both `tldraw.css` (which includes `editor.css`) as well as `editor.css` directly (this last one we imported from `OnlyEditor.tsx`). This caused all the classes to be defined twice and it made it harder to debug things - you might have disabled the styles in one of the definitions but you didn't see any changes because the other definitions still applied.  I don't think importing `editor.css` is needed as we do import the full `tldraw.css` anyway.  ### Change Type - [x] `patch` — Bug fix - [ ] `minor` — New feature - [ ] `major` — Breaking change - [ ] `dependencies` — Changes to package dependencies[^1] - [ ] `documentation` — Changes to the documentation only[^2] - [ ] `tests` — Changes to any test code only[^2] - [ ] `internal` — Any other changes that don't affect the published package[^2] - [ ] I don't know [^1]: publishes a `patch` release, for devDependencies use `internal` [^2]: will not publish a new version ### Release Notes - Prevent importing `editor.css` twice which should help when debugging the styles via developer console. |
||
|---|---|---|
| .. | ||
| examples | ||
| vscode | ||