Removes `propsForNextShape` and replaces it with the new styles API.
Changes in here:
- New custom style example
- `setProp` is now `setStyle` and takes a `StyleProp` instead of a
string
- `Editor.props` and `Editor.opacity` are now `Editor.sharedStyles` and
`Editor.sharedOpacity`
- They return an object that flags mixed vs shared types instead of
using null to signal mixed types
- `Editor.styles` returns a `SharedStyleMap` - keyed on `StyleProp`
instead of `string`
- `StateNode.shapeType` is now the shape util rather than just a string.
This lets us pull the styles from the shape type directly.
- `color` is no longer a core part of the editor set on the shape
parent. Individual child shapes have to use color directly.
- `propsForNextShape` is now `stylesForNextShape`
- `InstanceRecordType` is created at runtime in the same way
`ShapeRecordType` is. This is so it can pull style validators out of
shape defs for `stylesForNextShape`
- Shape type are now defined by their props rather than having separate
validators & type defs
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. Big time regression testing around styles!
2. Check UI works as intended for all shape/style/tool combos
- [x] Unit Tests
- [ ] End to end tests
### Release Notes
-
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR removes the `@tldraw/utils` package from the docs site's API
reference. It does this by removing it from the docs site's
`devDependencies`.
The reason for this is this:
<img width="899" alt="Screenshot 2023-06-15 at 15 52 24"
src="https://github.com/tldraw/tldraw/assets/15892272/3b00e9da-663d-45e5-8b77-ab0a4fc466ad">
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Check the API Reference page of the docs.
2. Make that `@tldraw/utils` isn't there.
### Release Notes
- [docs] Removed an internal utilities package.
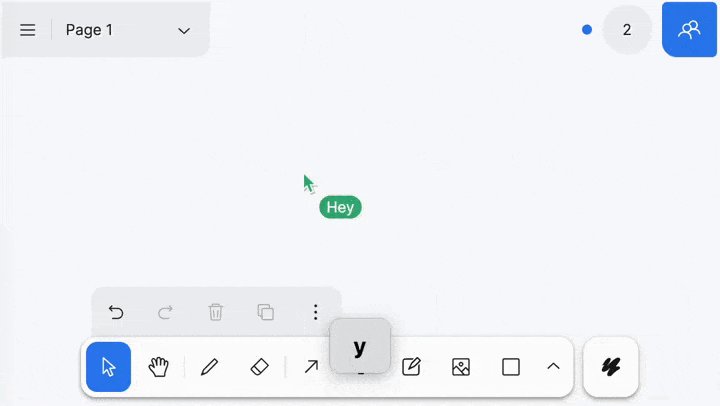
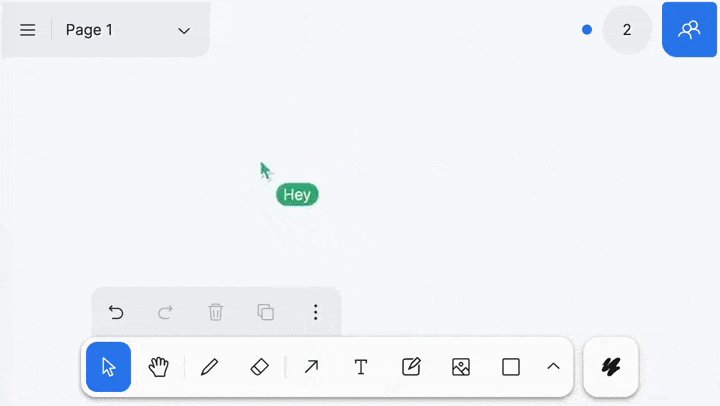
This PR adds support for seeing **another user**'s chat messages.
It's part 1 of two PRs relating to Cursor Chat.
And it's needed for the much bigger part 2:
https://github.com/tldraw/brivate/pull/1981
# Presence
You can see another person's chat messages!

If they have a name, it gets popped on top.

That's it!
With this PR, there's no way of actually *typing* your chat messages.
That comes with the [next
one](https://github.com/tldraw/brivate/pull/1981)!
# Admin
### To-do
- [x] Store chat message
- [x] Allow overflowing chat
- [x] Presence for chat message
- [x] Display chat message to others
### Change Type
- [x] `minor` — New Feature
### Test Plan
To test this, I recommend checking out both `lu/cursor-chat` branches,
and opening two browser sessions in the same shared project.
1. In one session, type some cursor chat by pressing the Enter key while
on the canvas (and typing).
2. On the other session, check that you can see the chat message appear.
3. Repeat this while being both named, and unnamed.
I recommend just focusing on the visible presense in this PR.
The [other PR](https://github.com/tldraw/brivate/pull/1981) is where we
can focus about how we _input_ the cursor chat.
### Release Notes
- [dev] Added support for cursor chat presence.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR adds a bare-minimum note to the Translations page on the docs
site.
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Take a look at the Translations docs page.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- [docs] Added brief info on how to join as a translations contributor.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR changes App to Editor in the docs.
It goes alongside some changes that I accidentally commited to main...
so feel free to review those here as well!
([this
one](be1ec9699c))
and ([this
one](5a9f3a1726))
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Check that there's an Editor page in the docs sidebar.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- [docs] Updated 'App' to 'Editor'.
This PR updates exports related to user presence, in order to enable
external sync solutions that use user presence.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
This PR does a first-pass of adding tsdocs to the methods of the Editor
class.
It's a minimal start — just descriptions of them, and their parameters.
It makes the Editor docs page a lot more fleshed out though, and easier
to quickly scan.
There's still a lot more to do!
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- [dev] Added initial documentation for the Editor class.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR adds a generic that we can use with `updateShapes` and
`createShapes` in order to type the partials being passed into those
methods. By default, the partials are typed as `TLUnknownShape`, which
accepts any props.
### Change Type
- [x] `minor` — New feature
### Test Plan
- [x] Unit Tests
### Release Notes
- [editor] adds an optional shape generic to `updateShapes` and
`createShapes`
Describe what your pull request does. If appropriate, add GIFs or images
showing the before and after.
### Change Type
This pr updates yjs example to remove awareness when a peer disconnects
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [ ] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [ ] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [x] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Notes
- Add a brief release note for your PR here.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Add anchor target for our headings. Makes it much easier to share a link
to a specific part of the page.
### Change Type
- [x] `documentation` — Changes to the documentation only
### Test Plan
1. Open the docs page.
2. The headings should now be anchors to this part of the page.
### Release Notes
- Improve documentation to include anchor targets.
This diff adds a new property to `defineShape`: `tool`.
The tool prop allows shapes to bring a tool along with them as part of
their definition. E.g. the draw shape isn't much use without the draw
tool, so adding the draw shape to your app gives you the draw tool tool.
As part of this, i renamed the `shapeutils` folder to just `shapes`, and
moved a bunch of shape-specific tools from the tools folder into the
shapes folder. This more closely reflects how things will be once we
move our default shapes out of core for tldraw-zero.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
Tested locally
### Release Notes
n/a
Based on #1549, but with a lot of code-structure related changes backed
out. Shape schemas are still defined in tlschemas with this diff.
Couple differences between this and #1549:
- This tightens up the relationship between store schemas and editor
schemas a bit
- Reduces the number of places we need to remember to include core
shapes
- Only `<TLdrawEditor />` sets default shapes by default. If you're
doing something funky with lower-level APIs, you need to specify
`defaultShapes` manually
- Replaces `validator` with `props` for shapes
### Change Type
- [x] `major` — Breaking Change
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [x] Unit Tests
- [ ] Webdriver tests
### Release Notes
[dev-facing, notes to come]
This PR adds a yjs example to the examples app.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Release Notes
- [editor] Adds yjs example project
This PR does the following:
- Add `selfHosted.js`, which is a great option for users that wish to
self host the assets. Works well for both self hosting from the public
folder or via a CDN.
- Updates the docs for assets. We now have a dedicated page for assets
where all the options are more clearly explained. I also removed the
assets explanation from the main docs as the unpkg option should work
out of the box and setting up the assets is no longer necessary.
- Cleaned up the `refresh-assets` script. We now use common `types.d.ts`
file to define our types. All the other options then reuse them.
- Pulled out the `formatAssetUrl` into it's own file. It's now static an
no longer generated.
- `urls.d.ts`, `import.d.ts`, and newly added `selfhosted.d.ts` are now
also no longer generated as we can import the types from `types.d.ts`.
- You can now pass a subset of `assetUrls` to `<Tldraw />` and it will
override the default option with the passed in overrides. This makes it
easy to only customizes certain assets (only change the draw font as an
example).
### Change Type
- [x] `patch` — Bug Fix
This PR improves the editor's APIs around creating assets and files.
This allows end user developers to replace behavior that might occur,
for example, when pasting images or dragging files onto the canvas.
Here, we:
- remove `onCreateAssetFromFile` prop
- remove `onCreateBookmarkFromUrl` prop
- introduce `onEditorReady` prop
- introduce `onEditorWillDispose` prop
- introduce `ExternalContentManager`
The `ExternalContentManager` (ECM) is used in circumstances where we're
turning external content (text, images, urls, etc) into assets or
shapes. It is designed to allow certain methods to be overwritten by
other developers as a kind of weakly supported hack.
For example, when a user drags an image onto the canvas, the event
handler passes a `TLExternalContent` object to the editor's
`putExternalContent` method. This method runs the ECM's handler for this
content type. That handler may in turn run other methods, such as
`createAssetFromFile` or `createShapesForAssets`, which will lead to the
image being created on the canvas.
If a developer wanted to change the way that assets are created from
files, then they could overwrite that method at runtime.
```ts
const handleEditorReady = (editor: Editor) => {
editor.externalContentManager.createAssetFromFile = myHandler
}
function Example() {
return <Tldraw onEditorReady={handleEditorReady}/>
}
```
If you wanted to go even deeper, you could override the editor's
`putExternalContent` method.
```ts
const handleEditorReady = (editor: Editor) => {
const handleExternalContent = (info: TLExternalContent): Promise<void> => {
if (info.type === 'files') {
// do something here
} else {
// do the normal thing
editor.externalContentManager.handleContent(info)
}
}
```
### Change Type
- [x] `major`
### Test Plan
1. Drag images, urls, etc. onto the canvas
2. Use copy and paste for single and multiple files
3. Use bookmark / embed shapes and convert between eachother
### Release Notes
- [editor] add `ExternalContentManager` for plopping content onto the
canvas
- [editor] remove `onCreateAssetFromFile` prop
- [editor] remove `onCreateBookmarkFromUrl` prop
- [editor] introduce `onEditorReady` prop
- [editor] introduce `onEditorWillDispose` prop
- [editor] introduce `ExternalContentManager`
This PR adds a contributor license agreement (CLA) to the project.
Contributors will need to sign the CLA before we merge their PRs. This
will be handled automatically via a bot here on GitHub.
## Context
Did you know tldraw is a [venture
backed](https://tldraw.substack.com/p/tiny-little-seed-round) company?
Our CLA is designed to protect our options for any future re-licensing
of the project's code or transferring ownership, which can become
complicated when taking public contributions community, but which can
become necessary by fate and/or go to market strategies.
A CLA adds a bit of friction and hassle for contributors, however I'd
prefer to be upfront about our relationship rather than doing what many
open source projects have done in the past, which is relicensing code
contributed without such prior agreement.
If you have any questions, feel free to post them below.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
Use unpkg to host our assets and use that as a default. This will smooth
out the first run experience.
The way this works for different use cases:
- It doesn't change the asset loading for VS Code extension and
tldraw.com
- When running our examples (and our local development) [we still
override the
urls](4a9ef5044c/apps/examples/src/index.tsx (L32-L34))
to use the assets from the filesystem. This allows the assets to still
update when you change them.
- When you use our `Tldraw` component and when just copying the examples
code we will now serve the assets from unpkg by default.
I guess it's a breaking change since we will now use unpkg by default.
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- Use unpkg asset hosting as a default.
This change hoists opacity out of props and changes it to a number
instead of an enum.
The change to a number is to make tldraw more flexible for library
consumers who might want more expressivity with opacity than our 5
possible values allow. the tldraw editor will now happily respect any
opacity between 0 and 1. The limit to our supported values is enforced
only in the UI. I think this is limited enough that it's a reasonable
tradeoff between in-app simplicity and giving external developers the
flexibility they need.
There's a new `opacityForNextShape` property on the instance. This works
exactly the same way as propsForNextShape does, except... it's just for
opacity. With this, there should be no user-facing changes to how
opacity works in tldraw. There are also new `opacity`/`setOpacity` APIs
in the editor that work with it/selections similar to how props do.
@ds300 do you mind reviewing the migrations here?
### Change Type
- [x] `major` — Breaking Change
### Test Plan
- [x] Unit Tests
- [ ] Webdriver tests
### Release Notes
[internal only for now]
This PR updates the docs examples links to point to the examples folder.
### Change Type
- [x] `documentation` — Changes to the documentation only (will not
publish a new version)
This PR
- Removes UserDocumentRecordType
- moving isSnapMode to user preferences
- moving isGridMode and isPenMode to InstanceRecordType
- deleting the other properties which are no longer needed.
- Creates a separate pipeline for persisting instance state.
Previously the instance state records were stored alongside the document
state records, and in order to load the state for a particular instance
(in our case, a particular tab) you needed to pass the 'instanceId'
prop. This prop ended up totally pervading the public API and people ran
into all kinds of issues with it, e.g. using the same instance id in
multiple editor instances.
There was also an issue whereby it was hard for us to clean up old
instance state so the idb table ended up bloating over time.
This PR makes it so that rather than passing an instanceId, you load the
instance state yourself while creating the store. It provides tools to
make that easy.
- Undoes the assumption that we might have more than one instance's
state in the store.
- Like `document`, `instance` now has a singleton id
`instance:instance`.
- Page state ids and camera ids are no longer random, but rather derive
from the page they belong to. This is like having a foreign primary key
in SQL databases. It's something i'd love to support fully as part of
the RecordType/Store api.
Tests to do
- [x] Test Migrations
- [x] Test Store.listen filtering
- [x] Make type sets in Store public and readonly
- [x] Test RecordType.createId
- [x] Test Instance state snapshot loading/exporting
- [x] Manual test File I/O
- [x] Manual test Vscode extension with multiple tabs
- [x] Audit usages of store.query
- [x] Audit usages of changed types: InstanceRecordType, 'instance',
InstancePageStateRecordType, 'instance_page_state', 'user_document',
'camera', CameraRecordType, InstancePresenceRecordType,
'instance_presence'
- [x] Test user preferences
- [x] Manual test isSnapMode and isGridMode and isPenMode
- [ ] Test indexedDb functions
- [x] Add instanceId stuff back
### Change Type
- [x] `major` — Breaking Change
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Notes
- Add a brief release note for your PR here.
This PR renames all exported types to include the `TL` prefix. It also
removes the `TL` prefix from things that are not types, including:
- shape utils (e.g. `TLArrowUtil` becomes `ArrowShapeUtil`)
- tools (e.g. `TLArrowTool` becomes `ArrowShapeTool`, `TLSelectTool`
becomes `SelectTool`)
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- Renaming of types, shape utils, tools
This PR cleans up the file names and imports for @tldraw/tlschema.
It also:
- renames some erroneously named validators / migrators (e.g.
`pageTypeValidator` -> `pageValidator`)
- removes the duplicated `languages.ts` and makes `tlschema` the source
of truth for languages
- renames ID to RecordId
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- [editor] Remove `app.createShapeId`
- [tlschema] Cleans up exports
This PR renames the `@tldraw/tlstore` package to `@tldraw/store`, mainly
to avoid confusion between `TLStore`. Will be doing the same with other
packages.
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- Replace @tldraw/tlstore with @tldraw/store
This PR renames the @tldraw/tlvalidate package to @tldraw/validate.
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- Rename tlvalidate to validate
This PR cleans up exports from TldrawUi, unifying types under `TLUi` and
removing many items from exports / marking others as internal.
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- [editor] clean up / unify types
This PR renames `App`, `app` and all appy names to `Editor`, `editor`,
and editorry names.
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- Rename `App` to `Editor` and many other things that reference `app` to
`editor`.
This diff reverts 09c36781 and tweaks how some of our linting was
working.
I'm not actually sure what caused the regression that 09c36781 was
fixing - it was something to do with typescript being used to transpile
eslintrc.js, but that being excluded from the tsconfig for those
projects. I fixed that by removing `rootDir` from those, but that
revealed some other issues with files not getting ignored correctly.
I fixed the ignoring issue with a change I've wanted to make to these
scripts for a while: only running them on files that are actually
tracked by git, instead of on everything with a relevant extension. A
side effect of that is that we have to re-implement .eslintignore
support ourselves, but that's very straight forward: the `ignore`
package that eslint uses is very easy to include.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
-
### Release Notes
[internal-only]
This PR updates the `lint` scripts for the vs code extension in order to
solve a very weird bug with our submodules setup.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
This PR adds some things that we need for the Project Name feature on
tldraw.com.
It should be reviewed alongside
https://github.com/tldraw/tldraw-lite/pull/1814
## Name Property
This PR adds a `name` property to `TLDocument`. We use this to store a
project's name.
<img width="454" alt="Screenshot 2023-05-09 at 15 47 26"
src="https://github.com/tldraw/tldraw/assets/15892272/f3be438e-aa0f-4dec-8f51-8dfd9f9d0ced">
## Top Zone
This PR adds a `topZone` area of the UI that we can add stuff to,
similar to how `shareZone` works.
It also adds an example to show where the `topZone` and `shareZone` are:
<img width="1511" alt="Screenshot 2023-05-12 at 10 57 40"
src="https://github.com/tldraw/tldraw/assets/15892272/f5e1cd33-017e-4aaf-bfee-4d85119e2974">
## Breakpoints
This PR change's the UI's breakpoints a little bit.
It moves the action bar to the bottom a little bit earlier.
(This gives us more space at the top for the project name).


## Input Blur
This PR adds an `onBlur` parameter to `Input`.
This was needed because 'clicking off' the input wasn't firing
`onComplete` or `onCancel`.
<img width="620" alt="Screenshot 2023-05-09 at 16 12 58"
src="https://github.com/tldraw/tldraw/assets/15892272/3b28da74-0a74-4063-8053-e59e47027caf">
## Create Project Name
This PR adds an internal `createProjectName` property to
`TldrawEditorConfig`.
Similar to `derivePresenceState`, you can pass a custom function to it.
It lets you control what gets used as the default project name. We use
it to set different names in our local projects compared to shared
projects.
In the future, when we add more advanced project features, we could
handle this better within the UI.
<img width="454" alt="Screenshot 2023-05-09 at 15 47 26"
src="https://github.com/tldraw/tldraw/assets/15892272/da9a4699-ac32-40d9-a97c-6c682acfac41">
### Test Plan
1. Gradually reduce the width of the browser window.
2. Check that the actions menu jumps to the bottom before the style
panel moves to the bottom.
---
1. In the examples app, open the `/zones` example.
2. Check that there's a 'top zone' at the top.
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Note
- [dev] Added a `topZone` area where you can put stuff.
- [dev] Added a `name` property to `TLDocument` - and `app` methods for
it.
- [dev] Added an internal `createProjectName` config property for
controlling the default project name.
- [dev] Added an `onBlur` parameter to `Input`.
- Moved the actions bar to the bottom on medium-sized screens.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR replaces our `console.log` with `nicelog` so that I can more
easily grep for errant console.logs.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
This PR updates our user-facing APIs for the Tldraw and TldrawEditor
components, as well as the Editor (App). It mainly incorporates surface
changes from #1450 without any changes to validators or migrators,
incorporating feedback / discussion with @SomeHats and @ds300.
Here we:
- remove the TldrawEditorConfig
- bring back a loose version of shape definitions
- make a separation between "core" shapes and "default" shapes
- do not allow custom shapes, migrators or validators to overwrite core
shapes
- but _do_ allow new shapes
## `<Tldraw>` component
In this PR, the `Tldraw` component wraps both the `TldrawEditor`
component and our `TldrawUi` component. It accepts a union of props for
both components. Previously, this component also added local syncing via
a `useLocalSyncClient` hook call, however that has been pushed down to
the `TldrawEditor` component.
## `<TldrawEditor>` component
The `TldrawEditor` component now more neatly wraps up the different ways
that the editor can be configured.
## The store prop (`TldrawEditorProps.store`)
There are three main ways for the `TldrawEditor` component to be run:
1. with an externally defined store
2. with an externally defined syncing store (local or remote)
3. with an internally defined store
4. with an internally defined locally syncing store
The `store` prop allows for these configurations.
If the `store` prop is defined, it may be defined either as a `TLStore`
or as a `SyncedStore`. If the store is a `TLStore`, then the Editor will
assume that the store is ready to go; if it is defined as a SyncedStore,
then the component will display the loading / error screens as needed,
or the final editor once the store's status is "synced".
When the store is left undefined, then the `TldrawEditor` will create
its own internal store using the optional `instanceId`, `initialData`,
or `shapes` props to define the store / store schema.
If the `persistenceKey` prop is left undefined, then the store will not
be synced. If the `persistenceKey` is defined, then the store will be
synced locally. In the future, we may also here accept the API key /
roomId / etc for creating a remotely synced store.
The `SyncedStore` type has been expanded to also include types used for
remote syncing, e.g. with `ConnectionStatus`.
## Tools
By default, the App has two "baked-in" tools: the select tool and the
zoom tool. These cannot (for now) be replaced or removed. The default
tools are used by default, but may be replaced by other tools if
provided.
## Shapes
By default, the App has a set of "core" shapes:
- group
- embed
- bookmark
- image
- video
- text
That cannot by overwritten because they're created by the app at
different moments, such as when double clicking on the canvas or via a
copy and paste event. In follow up PRs, we'll split these out so that
users can replace parts of the code where these shapes are created.
### Change Type
- [x] `major` — Breaking Change
### Test Plan
- [x] Unit Tests
This PR adds `getSnapshot` and `loadSnapshot` to the `Store`, sanding
down a rough corner that existed when persisting and loading data.
Avoids learning about stores vs schemas vs migrations until a little
later.
### Change Type
- [x] `minor` — New Feature
### Test Plan
- [x] Unit Tests
### Release Notes
- [tlstore] adds `getSnapshot` and `loadSnapshot`
This PR replaces our webdriver end to end tests with playwright tests.
It:
- replaces our webdriver workflow with a new e2e workflow based on
playwright
- removes the webdriver project
- adds e2e tests to our examples app
- replaces all `data-wd` attributes with `data-testid`
### Coverage
Most of the tests from our previous e2e tests are reproduced here,
though there are some related to our gestures that will need to be done
in a different way—or not at all. I've also added a handful of new
tests, too.
### Where are they
The tests are now part of our examples app rather than being in its own
different app. This should help us test our different examples too. As
far as I can tell there are no downsides here in terms of the regular
developer experience, though they might complicate any CodeSandbox
projects that are hooked into the examples app.
### Change Type
- [x] `tests` — Changes to any testing-related code only (will not
publish a new version)
This diff tweaks our `debugFlags` framework to support setting different
default value for different environments, makes it easier to define
feature flags, and makes feature flags show up in the debug menu by
default. With this change, feature flags will default to being enabled
in dev and preview environments, but disabled in production.
Specify a feature flag like this:
```ts
const featureFlags = {
myCoolNewFeature: createFeatureFlag('myCoolNewFeature')
}
```
optionally, pass a second value to control its defaults:
```ts
const featureFlags = {
featureEnabledInProduction: createFeatureFlag('someFeature', { all: true }),
customEnabled: createFeatureFlag('otherFeature', {development: true, staging: false, production: false}),
}
```
In code, the value can be read using `featureFlags.myFeature.value`.
Remember to wrap reading it in a reactive context!
### Change Type
- [x] `patch` — Bug Fix
### Test Plan
-
### Release Notes
[internal only change]
This PR renames our record types to avoid a type collision with the type
that they are based on. For example `TLCamera` is both a type and a
record; after this PR, we use `CameraRecordType` for the camera's record
type.
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- [editor] rename record types
- Remove TLUser, TLUserPresence
- Add first-class support for user preferences that persists across
rooms and tabs
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [ ] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [x] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
1. Add a step-by-step description of how to test your PR here.
2.
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Notes
- Add a brief release note for your PR here.
We noticed that when inferring the type of a shape from its ID, it was
getting inferred as `any` which was hiding some issues. This diff
switches `BaseRecord`'s automatic ID to an explicit one, which lets us
pass in our correct `TLShapeId` definition and still have it play nicely
with other places.
### Change Type
- [x] `patch` — Bug Fix
### Release Notes
[internal only, covered by #1432 changelog]
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
This PR restores `createTLSchema`.
It also:
- removes `TldrawEditorConfig.default`
- makes `config` a required property of `<TldrawEditor>`, though it's
created automatically in `<Tldraw>`.
- makes `config` a required property of `App`
- removes `TLShapeType` and replaces the rare usage with
`TLShape["type"]`
- adds `TLDefaultShape` for a union of our default shapes
- makes `TLShape` a union of `TLDefaultShape` and `TLUnknownShape`
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- [editor] Simplifies custom shape definition
- [tldraw] Updates props for <TldrawEditor> component to require a
`TldrawEditorConfig`.
This PR removes `TLShapeDef` and associated helpers / references.
It purposely loosens the configuration and typings to better support
customization.
### Change Type
- [x] `major` — Breaking Change
### Test Plan
1. Use the app!
### Release Notes
- [tlschema] Update props of `createTLSchema`
- [editor] Update props of `TldrawEditorConfig`
- [editor] Remove `App.getShapeUtilByType`
- [editor] Update `App.getShapeUtil` to take a type rather than a shape
---------
Co-authored-by: alex <alex@dytry.ch>
This PR fixes various docs issues.
* Fixes `yarn dev-docs` and `yarn build-docs` not working.
* Updated guides to get assets from the new `tldraw/tldraw` repo instead
of the old `tldraw/tldraw-examples`.
* Updated an old CodeSandbox link to the new StackBlitz. Thanks
@MitjaBezensek for spotting it!
### Change Type
- [x] `documentation` — Changes to the documentation only (will not
publish a new version)
### Release Notes
* [docs] Updated guides to get assets from the new `tldraw/tldraw` repo
instead of the old `tldraw/tldraw-examples`.
* [docs] Updated an old CodeSandbox link to the new StackBlitz.
Bump vs code version. I build the extension from the
`release-2023-05-16` branch, but didn't push the changes there as we
never pull them back to main. So I'm making this change here.
### Change Type
- [x] `patch` — Bug Fix
This PR adds a laser pointer. It's also available in readonly rooms.

### Change Type
- [x] `minor` — New Feature
### Test Plan
1. Select the laser pointer tool
2. Draw some lasers.
### Release Notes
- Adds the laser pointer tool.
This PR fixes several issues with the way that SVG overlays were
rendered.
- fixes editing embed shape on firefox (weird SVG pointer events bug)
- fixes layering of overlays
- collaborator cursors are offset
### Change Type
- [x] `patch` — change to unshipped changes
### Test Plan
1. Try editing an embed shape on Firefox
2. Confirm that cursor hints are no longer spinning
3. Confirm that cursors are displayed correctly over other shapes
This PR updates the docs site.
* It updates an old CodeSandbox link to the new StackBlitz link.
* It updates an old example link.
There's still more we need to update before closing the tldraw-examples
repo.
I'll add it to the linear project and carry on next week!
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [ ] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [ ] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [x] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Test Plan
- [ ] Unit Tests
- [ ] Webdriver tests
### Release Notes
- [docs] Fixed some links to examples.
remove some stray tldraw-lite references
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
We had a few issues with lazy race conditions failing CI. This came from
scripts configured to invoke lazy again, rather than through expressing
dependencies between scripts.
This diff reconfigures lazy to articulate these sorts of things as
dependencies instead of through self-invocation. Instead of having lots
of separate `build-package`, `build-docs`, etc commands, we now just
have a build command with package overrides to express more specific
options
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Release Notes
[internal only]
Github action CI workflows added for webdriver tests.
I've also refactored the `./scripts/e2e-*` scripts. These scripts were
somewhat unique compared to the other scripts. They are now more inline
with the other scripts in that directory and run via
```
% yarn e2e --help
Usage: yarn e2e <command> [options]
Commands:
yarn e2e serve start test server
yarn e2e test:ci [env] runner for CI (github-actions)
yarn e2e test:local run webdriver tests locally
yarn e2e test:browserstack run webdriver tests on browserstack
yarn e2e selenium:grid start selenium grid (test linux)
Options:
--help Show help [boolean]
--version Show version number [boolean]
```
I've also added an experimental linux runner see
2cca4ddb77/e2e/README.md?plain=1#L320-L333
### Change Type
- [x] `tests` — Changes to any testing-related code only (will not
publish a new version)
### Release Notes
- Github action CI workflows added for webdriver tests
- Refactored e2e test runner
This PR:
- renames `onEvent` to `onUiEvent`
- adds docs for `onUiEvent` to the docs site
- splits the `EventsExample` into `UiEventsExample` and
`StoreEventsExample`
### Change Type
- [x] `major` — Breaking Change
### Release Notes
- [docs] Adds docs for ui events
- [tldraw] Renames `onEvent` to `onUiEvent`
This PR updates links in docs to point to the tldraw repository rather
than tldraw-examples.
### Change Type
- [x] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [ ] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [x] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Release Notes
- [docs] Update links in docs to point to the tldraw repository rather
than tldraw-examples.
I need to mock nanoid for the ephemeral state fuzz tests, to create
repeatable test runs. In order to do that properly it needs to have a
consistent version among all our packages.
At the same time I'm removing some old unused params in AppOptions
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [ ] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [x] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Release Notes
- Remove unused userId and instanceId props from AppOptions
Adds webdriver tests for testing from a users perspective via browser
actions. We currently support local test runners for a bunch of actions
on desktop `chrome`/`firefox`/`edge`/`safari` on macos.
We also have a browserstack runner which we'll enable in another PR.
### Release Note
- Adds initial webdriver tests
The assets package now only exports esm-formatted .js files. There's one
for each strategy - import-based, and meta.url-based. These are directly
generated as .js and .d.ts files rather than generated as .ts and
converted to js/dts through other means.
As this package depends on esm-specific stuff to function, we don't
publish a cjs version any more.
### Change Type
<!-- 💡 Indicate the type of change your pull request is. -->
<!-- 🤷♀️ If you're not sure, don't select anything -->
<!-- ✂️ Feel free to delete unselected options -->
<!-- To select one, put an x in the box: [x] -->
- [ ] `patch` — Bug Fix
- [ ] `minor` — New Feature
- [x] `major` — Breaking Change
- [ ] `dependencies` — Dependency Update (publishes a `patch` release,
for devDependencies use `internal`)
- [ ] `documentation` — Changes to the documentation only (will not
publish a new version)
- [ ] `tests` — Changes to any testing-related code only (will not
publish a new version)
- [ ] `internal` — Any other changes that don't affect the published
package (will not publish a new version)
### Release Notes
- [dev] If you're using the `@tldraw/assets` package, you need to update
your code to `import { getAssetUrlsByImport } from
'@tldraw/assets/imports'` instead of `import { getBundlerAssetUrls }
from '@tldraw/assets`
This PR has been hijacked! 🗑️🦝🦝🦝
The <Canvas> component was previously split into an <SVGLayer> and an
<HTMLLayer>, mainly due to the complexity around translating SVGs.
However, this was done before we learned that SVGs can have overflow:
visible, so it turns out that we don't really need the SVGLayer at all.
This PR now refactors away SVG Layer.
It also updates the class name prefix in editor from `rs-` to `tl-` and
does a few other small changes.
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Right now this examples app looks exactly the same as our old examples
app, but there are a couple of tiny differences:
- We use `vite` instead of our own esbuild setup for development and
bundling
- We use `@tldraw/assets` for smart asset hashing instead of copying the
assets to a public folder
You can use `@tldraw/assets` with vite with a bunch of extra config, but
it (plus a bunch of other bundlers) also support a special syntax for
specifying asset urls: `new URL('./my/asset.svg',
import.meta.url).href`. This approach is more standards-complient, but
doesn't work with every bundler just yet. This diff also adds a
url-based version of `@tldraw/assets`, although I'd like to tweak the
entry point - right now you need to import from
`@tldraw/assets/lib/urls`, but i'd like to find a way to get this to
`@tldraw/assets/urls` or something at some point.
There are a couple other extra fixes in here:
- vscode builds were broken, they're fixed now!
- there's also a little tweak to the `getBundlerAssetUrls` API to allow
passing in a function instead of an object for URL formatting
- there are new internal-only functions for injecting asset urls
globally instead of passing them in via react props. this means we can
get the benefits of cacheable URLs without having to clutter our
examples by passing them in
In this PR I'm adding new versions of the `LiveCollaborators` and
`Collaborators` components for the ephemeral state work. They are behind
a feature flag for now.
* Add support for custom cursor components
* Add tests for the custom cursor props
* Make the main tldraw app take the components prop
* feat: add the ability to hide cursors
* Update cursor props
* Update imports
Co-authored-by: Judicael <46365844+judicaelandria@users.noreply.github.com>
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
* Update prettier to latest
* Add format command
* Create .prettierignore
* Add prettier plugin sort imports
* Update prettier config
* Update prettier config
* Update .prettierignore
* Fix @babel/parser conflict
https://github.com/trivago/prettier-plugin-sort-imports/issues/156
* Revert "Update .prettierignore"
This reverts commit 282e5b8383.
* Revert change for apps/www/pages/v/[id].tsx
* Sort imports
Moves the third party imports to the top, "~" imports in middle, and "./" at last
* Sorting of the specifiers
in an import declarations
* [www] use path vs "../"
* [core] use path "~" vs "../"
* [tldraw] use path "~" vs "../.../"
* [tldraw] use path "~" vs "../"
* [tldraw] Cleanup
* Update prettier config
* Last use path "~" vs "../.../"
* [www] Fix order of the third party imports
* Clean prettier config
* Edit Farsi translations (#788)
* Add a Ukrainian translation (#786)
* Add a Ukrainian translation
* Clarify some strings in the Ukrainian translation
* feat: change dock position (#774)
* feat: change dock position
* fix grid row and column
* add top position
* fix responsive for the top position
* change content side
* fix overflowing menu
* [improvement] theme on body (#790)
* Update Tldraw.tsx
* Add theme on body, adjust dark page options dialog
* fix test
* Preparing for global integration (#775)
* Update translations.ts
* Create en.json
* Make main translation default
* Remove unused locale property of translation
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
* Fix language menu
* Update ar.json (#793)
* feature/add Hebrew translations (#792)
* hebrew translations
* pr fixes
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
* fix toolspanel item position (#791)
* fix toolspanel item position
* add translation
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
* Add remote caching
* Adds link to translation guide (#794)
Co-authored-by: Baahar Ebrahimi <108254874+Baahaarmast@users.noreply.github.com>
Co-authored-by: walking-octopus <46994949+walking-octopus@users.noreply.github.com>
Co-authored-by: Judicael <46365844+judicaelandria@users.noreply.github.com>
Co-authored-by: Ali Alhaidary <75235623+ali-alhaidary@users.noreply.github.com>
Co-authored-by: gadi246 <gadi246@gmail.com>
* Upgrade Liveblocks packages to 0.17
* Convert app to recommended Liveblocks 0.17 setup
* Convert multiplayer example to recommended Liveblocks 0.17 setup
* Convert multiplayer-with-images example to recommended Liveblocks 0.17 setup
* Fix React rendering issue for multiplayer app
This bug could manifest after _navigating_ internally to the Multiplayer
example app. Liveblocks Storage would seem to remain empty, but Presence
would still seem to work. In other words, you'd see cursors flying, but
no document contents.
This did not happen when doing a full page load.
This bug only occurs in React strict mode.
* update onPatch and onCommand
* "Add event callbacks for `onSessionStart` and `onSessionEnd`"
* Adds edit state
* Pass callbacks to app
* Remove console logs
* interpolate cursor only when not in session
* Update multiplayer icon
* Fix a few things
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
* feat: add translation
* modal, left menu translation
* primary tools translation
* render with intl provider for testing
restore file
* french translation done
* context menu translation and test
* added italian
* Add menu to select language
* translation for the word language
* bump dev deps
Bump react on www
* Fix types
* update dependencies
* pre-release
* Delete lask.config.json
Co-authored-by: Enrico <franciscono.enry@gmail.com>
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
* local images
use assets for local copy
add menu options
* clean up packages
* cleanup unused content, move file handling into app.paste
* Add tldraw-assets.json to other files.
* add path to editor
* Update build.mjs
* add export to server example with link to gist
* Fix onAssetCreate and onAssetDelete APIs
* Update yarn.lock
* fix bugs on paste, adjust api for getting images, fix readonly on cut, copy, paste
* re-enable swc
* paste svg strings as svg images
* cleanup
* fix string case for tldraw json
* added cade like behaviour like described in issue #555
* added color change when selecting depending on behavior
* added option to turn on/off cad like selection
* Revert "added color change when selecting depending on behavior"
This reverts commit 4a4aac02b6.
* Remove colors, add perfect dash props, rename setting, move prop to appState
* Reorder menu
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
* Kee track of changed assets
* Add support for multiplayer image assets
* fix tests
* Add images
* Improve asset deletion
* Remove assets from document
* Test with v small image only
* Add test for deleteShapes
* Cleanup document assets
* Add multiplayer assets to www
* remove default storage root, which was preventing migration
* Update onAssetDelete flow, rename some files
* bump upload size to 5mb
* Fix freeze bug where image fails to load
* fix logic for removing assets
* Update useMultiplayerState.ts
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
* Added image and video shapes
* Fixed bugs; Added optional onImageUpload callback
* Added id field to onImageUpload
* Added onImageDelete callback for cleanup
* Added firebase storage to multiplayer for media
* Added firebase storage to multiplayer for media
* Silence unnecessary TS errors
* Fixed bugs; Added tests
* Added tests
* Disable images for multiplayer example
* switch to assets in document, rather than on shapes, fix resize, fix sizes
* bump version, add migration for assets table
* Rename onImageUpload
* Add isPlaying state to video (not complete)
* Revert "Add isPlaying state to video (not complete)"
This reverts commit 3dc2ba703f.
* Adds controls when editing video, sync current time when cloning
* Remove unused tools
* avoid duplication in assets
* Remove unused image styles from style menu
* Fix placement of clone buttons
* Fix flag to hide image assets in multiplayer
* move getSizeFromDataUrl to filesystem
* Update VideoUtil.tsx
* Re-center video after it loads
* Add copy and paste support for assets
* Fix bug in state manager, remove unused assets on load, fix indicators
* Add multiplayer with images example
* Update MultiplayerEditor.tsx
* Add images to copy SVG
* tighten up some code around svg export
* Update TldrawApp.spec.ts
* Update useBoundsHandleEvents.tsx
* Reset image size by double clicking bounds
* fix reset size
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
* removes touch events from middle of shapes
* Improve ellipse
* selectable stroke when not selected, fill when selected
* Update BrushSession.spec.ts
* Fix test