This was an annoying change. Next.js feels like it should be preserving
the scroll position but it doesn't, it re-renders.
Drive-by change to make the transition at the bottom not animate
everything (this might have been the CPU usage you were seeing @si14
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Docs: fix up scrolling.
`Geometry2d.isSnappable` isn't used. There's some intended behaviour
here around making it so you can't snap handles to text labels, but it's
not actually working.
This is a breaking change, but given this property doesn't do anything I
don't think it's likely to be heavily depended upon
### Change Type
- [x] `major` — Breaking change
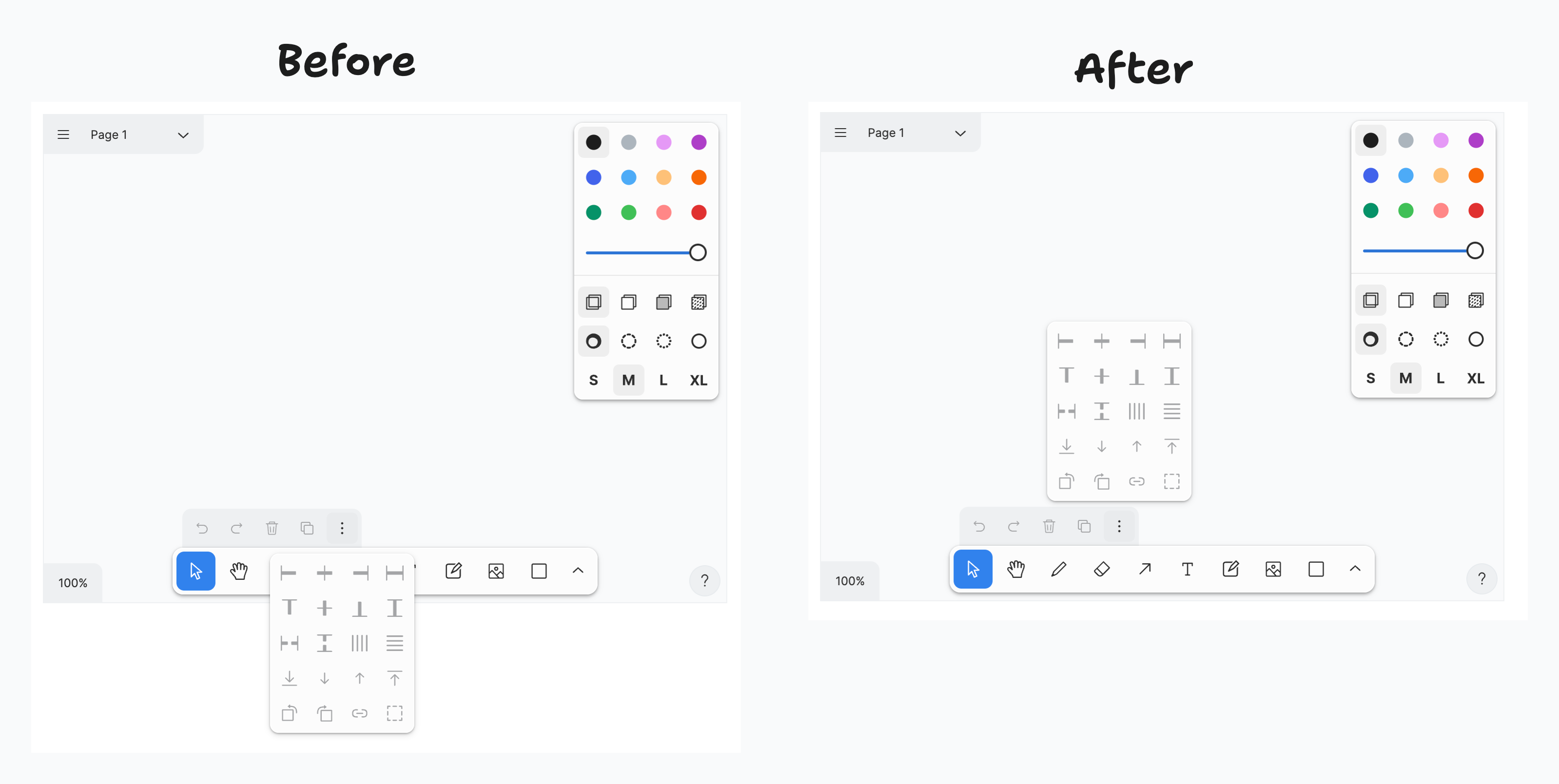
Previously, our UI changed appearance based on your browser's **window
size**.
This PR makes it change appearance based on tldraw's **component size**
instead.
It makes the UI behave as we intend in small inline components.
See the **Inline component** example for a comparison of different
screen sizes.
See code comments for more info.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the inline component example.
2. Gradually change the width of the browser window.
3. The UI of the components shouldn't change when you do this.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Fixed the default tldraw UI not matching the size of the
component.
This PR changes the direction of the actions menu popover when it's at
the bottom of the screen.
It's now consistent with all other menu dropdowns (or dropups?).
This PR also adds an example that demonstrates the Tldraw component at
various different size points. It was helpful when trying out this
change. And I'm using it to demonstrate more incoming changes.

### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Open the inline example.
2. Click the actions overflow button.
3. Make sure it appears above the button, instead of below.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Dev: Fixed the actions menu opening in the wrong direction.
This removes the ids from shape paths so that they can be grouped on our
error reporting tool.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Error reporting: improve grouping for Sentry.
It seems like if the downstream build using tldraw has a different build
setup you can run into this issue where it complains that tldraw is
exporting before importing. Prettier tries to undo this so this
preserves the order of things.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Build: Help with import/export error on some builds.
Biome as it is now didn't work out for us 😢
Summary for posterity:
* it IS much, much faster, fast enough to skip any sort of caching
* we couldn't fully replace Prettier just yet. We use Prettier
programmatically to format code in docs, and Biome's JS interface is
officially alpha and [had legacy peer deps
set](https://github.com/biomejs/biome/pull/1756) (which would fail our
CI build as we don't allow installation warnings)
* ternary formatting differs from Prettier, leading to a large diff
https://github.com/biomejs/biome/issues/1661
* import sorting differs from Prettier's
`prettier-plugin-organize-imports`, making the diff even bigger
* the deal breaker is a multi-second delay on saving large files (for us
it's
[Editor.ts](https://github.com/tldraw/tldraw/blob/main/packages/editor/src/lib/editor/Editor.ts))
in VSCode when import sorting is enabled. There is a seemingly relevant
Biome issue where I posted a small summary of our findings:
https://github.com/biomejs/biome/issues/1569#issuecomment-1930411623
Further actions:
* reevaluate in a few months as Biome matures
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package
When we made context menu overrides, we introduced two new issues:
1. the context menu on the main app now updates much more frequently
than it should
2. every time it updates, it adds a new 'cursor chat' entry to the menu
This reverts the part of that change that made the context menu
reactive. This is the quick fix for us to hotfix, but i'm going to
follow this up by restoring that functionality without those issues.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
This would happen when trying to translate a zero-width bound arrow.
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Fixes zero-width arrow NaN computation when moving the label.
Taking the opportunity for some last-minute low-consequence breaking
changes before 2.0, this diff does some prep work for adding a new
snapping API by making the distinction between the two types of snapping
a bit clearer and cleaning up some naming.
- `SnapManager` has had most of the actual snapping logic moved into two
properties: `shapeBounds` (for snapping shape bounds on translate and
resize) and `handles` (for snapping handles)
- `SnapLine`s are renamed to `SnapIndicator`s. The 'line' name was a bit
confusing because not all of these indicators are lines (the new vertex
snap type will be a single point)
I'm not too worried about this being a breaking change as it touches an
area of the API that I'd be very surprised if more than a couple of
people were using.
### Change Type
- [x] `major` — Breaking change
### Test Plan
- No user-facing changes.
### Release Notes
- `SnapLine`s are now called `SnapIndicator`s
- Snapping methods moved from `editor.snaps` to
`editor.snaps.shapeBounds` and `editor.snaps.handles` depending on the
type of snapping you're trying to do.
VS Code version bump.
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
The cursor was updating for the arrow label even when in other tools
(e.g. Draw) and it should only be updating when in Select mode. That
addresses this issue: https://github.com/tldraw/tldraw/issues/2750
Also, there was a problem with arrows and zero length arrows and labels.
The problem was actually in `Vec.ts` where we were dividing by zero.
Addresses this bug https://github.com/tldraw/tldraw/issues/2749
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Make sure that the cursor is only applicable to the Select tool.
### Release Notes
- Cursor tweak for arrow labels.
Describe what your pull request does. If appropriate, add GIFs or images
showing the before and after.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
This PR fixes pinch zooming not working on touch screens.
Tested on android chrome, windows, ipad.
### Change Type
- [x] `patch` — Bug fix
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. On a touch screen, try to pinch zoom in and out. Does it work?
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- None: Fixes an unreleased bug.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Make sure search (AI and regular) still works as expected.
### Release Notes
- Docs: Add full-text search.
This PR tweaks the styling in the autocomplete. It removes icons and
matches styles to the sidebar. It improves the mobile design to hide the
search bar on mobile.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
Biome seems to be MUCH faster than Prettier. Unfortunately, it
introduces some formatting changes around the ternary operator, so we
have to update files in the repo. To make revert easier if we need it,
the change is split into two PRs. This PR introduces a Biome CI check
and reformats all files accordingly.
## Change Type
- [x] `minor` — New feature
Biome seems to be MUCH faster than Prettier. Unfortunately, it
introduces some formatting changes around the ternary operator, so we
have to update files in the repo. To make revert easier if we need it,
the change is split into two PRs. This PR has only config/package
changes and is expected to fail the CI.
## Change Type
- [x] `minor` — New feature
I went through the sync room code today while thinking about syncing. As
I worked through it, I added some comments etc for my own readability.
There is no change in how the code works.
There are a few functions declared in the body of `handlePushRequest`.
We might want to re-arrange things so that we're not re-declaring those
on each push (there are a LOT of pushes, basically every mouse move from
every client). I did try that but reverted that change; it feels like a
proper solution would be bigger than what I wanted to do here.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
This PR is a small but mighty improvement to our docs.
### Change Type
- [ ] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [x] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
---------
Co-authored-by: Mime Čuvalo <mimecuvalo@gmail.com>
Reworks search to not be a page and instead to be inline dropdown.
<img width="763" alt="Screenshot 2024-02-05 at 13 22 58"
src="https://github.com/tldraw/tldraw/assets/469604/4e5a8076-62cd-44bb-b8e7-7f5ecdc4af24">
- rework search completely
- rm Search Results css
- uses Ariakit and add appropriate hooks / styling
- I couldn't use Radix unfortunately since they're still working on
adding a Combox: https://github.com/radix-ui/primitives/issues/1342
- I'm open to other suggestions but Ariakit plays nicely with Radix and
keeps things open to migrate to Radix in the future
- fixes bug with not scrolling to right place when having a direct link
- adds categories in the search results - examples / reference / learn
- and adds category icons. Let me know if there's a better policy for
adding new SVG icons cc @steveruizok
### Change Type
- [x] `minor` — New feature
### Test Plan
1. Test searches using normal method for each type (examples, docs,
refs)
2. Test searches using AI for each type (ditto)
### Release Notes
- Docs: rework the search to be an inline dropdown.
This PR fixes a bug where keyboard shortcuts weren't working in the vs
code extension. We had taken some extra steps early on to prevent kbds
from running while an input was focused, but we've since solved this bug
in the kbd logic itself.
Closes#2717
### Change Type
- [x] `patch` — Bug fix
### Test Plan
1. Using the vs code extension, edit text and then use keyboard
shortcuts, e.g. for select all or copy / paste
2. Confirm that regular tldraw shortcuts don't fire when editing text
### Release Notes
- Fixed a bug in the VS Code that prevented keyboard shortcuts from
working in text labels.
This PR fixes some bugs related to our coordinate systems. These bugs
would appear when the editor was not full screen.

In short, we were being inconsistent with whether the
`currentScreenPoint` was relative to the top left corner of the
component or the top left corner of the page that contained the
component.
Here's the actual system:
<img width="898" alt="image"
src="https://github.com/tldraw/tldraw/assets/23072548/c49b3686-aeb6-4164-a55d-8639d40290a1">
The `viewportPageBounds` describes the bounds of the component within
the browser's space. Its `x` and `y` describe the delta in browser space
between the top left corner of the **page** and the component. This is
not effected by scrolling.
The use's `screenPoint` describes the user's cursor's location relative
to the `viewportPageBounds`. Its `x` and `y` describe the delta in
browser space between the top left corner of the **component** and the
cursor.
While this is a bug fix, I'm marking it as major as apps may be
depending on the previous (broken) behavior.
### Change Type
- [x] `major` — Breaking change
### Test Plan
1. Zoom in, out, and pinch on an editor that isn't full screen.
2. Zoom in, out, and pinch on an editor that is full screen.
3. Drag and scroll on an editor that isn't full screen.
4. Drag and scroll on an editor that is full screen.
- [x] Unit Tests
### Release Notes
- Fixed bugs with `getViewportScreenCenter` that could effect zooming
and pinching on editors that aren't full screen
Our snapshot tests have been acting strange. It turned out that there's
a change in prettier that is incompatible with prettier's inline
snapshots.
This PR:
- updates jest to a compatible alpha
- updates dependencies
### Change Type
- [x] `tests` — Changes to any test code only[^2]
### Test Plan
- [x] Unit Tests
### Change Type
- [x] `documentation` — Changes to the documentation only
### Release Notes
Add `newMenuItem` creation in "Toolbar and Menus" example
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
- add TOC for Reference section
- make external links use _blank to open a new tab
- fix some more /gen links spots I missed, oops
- add a general redirect from old /gen links → /reference
- some more stylistic touchups
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Release Notes
- Docs: further cleanup following restructure.
The script that prunes old preview deployments in cloudlfare was broken
when we moved dotcom into the public repo. This fixes it.
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package[^2]
Previously, we were calling context menu `overrides` in a `useMemo`, so
they weren't updating reactively in the way that most of our other
schema overrides do. This diff calls `override` in a `useValue` instead
so it updates reactively.
It also fixes some issues with testing the `<Tldraw />` component:
currently we get a lot of errors in the console about updates not being
wrapped in `act`. These are caused by the fill patterns at different
zoom levels popping in without us waiting for them. Now, we have a
helper for rendering the tldraw component that waits for this correctly
and stops the error.
### Change Type
- [x] `patch` — Bug fix
### Test Plan
- [x] Unit Tests
### Release Notes
- Context Menu overrides will now update reactively
This is a followup on the arrows work.
- allow labels to go to the ends if no arrowhead is present
- avoid using / overloading TLHandle and use a new PointingLabel state
to specifically address label movement
- removes the feature flag to launch this feature!
### Change Type
- [x] `patch` — Bug fix
### Release Notes
- Arrow labels: provide more polish on label placement
---------
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
We need vercel rewrites to work so that examples can be directly linked
to (because right now they are using client-side routing).
### Change Type
- [x] `internal` — Any other changes that don't affect the published
package
This PR starts putting in place the high-level changes we want to make
to the docs site.
- It makes separate sections for Reference and Examples and Community.
- Gets rid of the secondary sidebar and integrates it into the main
sidebar.
- Groups the reference articles by type.
- Pulls in the examples alongside code and a live playground so people
don't have to visit examples.tldraw.com separately.
<img width="1458" alt="Screenshot 2024-01-30 at 09 43 46"
src="https://github.com/tldraw/tldraw/assets/469604/4f5aa339-3a69-4d9b-9b9f-dfdddea623e8">
Again, this is the top-level changes and there's more to be done for the
next PR(s):
- create quick start page
- clean up installation page
- add accordion to Examples page prbly
- put fun stuff in header (from footer)
- landing page
- something for landing page of API
- search cmd-k and border
- cleanup _sidebarReferenceContentLinks
- external links _blank
- address potential skew issue with code examples
- have a link to other examples (next.js, etc.)
### Change Type
- [x] `documentation` — Changes to the documentation only[^2]
### Test Plan
1. Make sure examples work!
### Release Notes
- Rework our docs site to pull together the examples app and reference
section more cohesively.
---------
Co-authored-by: Taha <98838967+Taha-Hassan-Git@users.noreply.github.com>
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>
Co-authored-by: Mitja Bezenšek <mitja.bezensek@gmail.com>
Co-authored-by: alex <alex@dytry.ch>
Co-authored-by: Lu Wilson <l2wilson94@gmail.com>
Co-authored-by: Dan Groshev <git@dgroshev.com>
Local images (like in our Local images example) could not be exported as
svg. We need to base64 encode them, but our check only matched images
with a `http` prefix, which local images like `/tldraw.png` don't have.
Fixes an issue reported here
https://discord.com/channels/859816885297741824/1198343938155745280/1198343938155745280
### Change Type
- [x] `patch` — Bug fix
- [ ] `minor` — New feature
- [ ] `major` — Breaking change
- [ ] `dependencies` — Changes to package dependencies[^1]
- [ ] `documentation` — Changes to the documentation only[^2]
- [ ] `tests` — Changes to any test code only[^2]
- [ ] `internal` — Any other changes that don't affect the published
package[^2]
- [ ] I don't know
[^1]: publishes a `patch` release, for devDependencies use `internal`
[^2]: will not publish a new version
### Test Plan
1. Use our Local images example.
2. Export as svg.
3. The export should correctly show the image.
- [ ] Unit Tests
- [ ] End to end tests
### Release Notes
- Fix the svg export for images that have a local url.
Co-authored-by: Steve Ruiz <steveruizok@gmail.com>