kopia lustrzana https://github.com/cloudflare/wildebeest
Installation tutorial
rodzic
194b4f626e
commit
a14af186b8
148
README.md
148
README.md
|
|
@ -1,9 +1,149 @@
|
|||
# Wildebeest
|
||||
|
||||
Nothing to see yet here, follow the Cloudflare blog.
|
||||
Wildebeest is an [ActivityPub](https://www.w3.org/TR/activitypub/) and [Mastodon](https://joinmastodon.org/)-compatible server whose goal is to allow anyone to operate their Fediverse server and identity on their domain without needing to keep infrastructure, with minimal setup and maintenance, and running in minutes.
|
||||
|
||||
## User registration
|
||||
Wildebeest runs on top of Workers and Cloudflare's Supercloud, uses [Workers](https://workers.cloudflare.com/) and [Pages](https://pages.cloudflare.com/), the [D1 database](https://developers.cloudflare.com/d1/) to store metadata and configurations, [Zero Trust Access](https://www.cloudflare.com/en-gb/products/zero-trust/access/) to handle authentication and [Images](https://www.cloudflare.com/en-gb/products/cloudflare-images/) for media handling.
|
||||
|
||||
User registration is not supported by Wildebeest. Instead it relies on [Cloudflare Access] for user management, when you are allowed by [Cloudflare Access] you can use the Mastodon login flow and which will register you if needed.
|
||||
Currently, Wildebeest supports the following features:
|
||||
|
||||
[Cloudflare Access]: https://www.cloudflare.com/products/zero-trust/access/
|
||||
* Authentication and automatic profile creation.
|
||||
* Message signing & notification.
|
||||
* Inbox and Outbox notes (text, mentions and images), follow, announce (reblog), accept (friend), like.
|
||||
* Server to server federation.
|
||||
* Web client for content exploration (read-only).
|
||||
* Compatibility with other Mastodon client apps (Mobile iOS/Android and Web).
|
||||
|
||||
Cloudflare will continue to evolve this open-source project with additional features over time and listen to the community feedback to steer our priorities. Pull requests and issues are welcome too.
|
||||
|
||||
## Requirements
|
||||
|
||||
Wildebeest is a full-stack app running on top of Cloudflare Pages using a [Functions Worker](https://developers.cloudflare.com/pages/platform/functions/). We are of course assuming that you have a Cloudflare account (click [here](https://dash.cloudflare.com/sign-up) if you don't) and have at least one [zone](https://www.cloudflare.com/en-gb/learning/dns/glossary/dns-zone/) using Cloudflare. If you don't have a zone, you can use [Cloudflare Registrar](https://www.cloudflare.com/en-gb/products/registrar/) to register new a new domain or [transfer](https://developers.cloudflare.com/registrar/get-started/transfer-domain-to-cloudflare/) an existing one.
|
||||
|
||||
Some features, like data persistence, access controls, media storage, are handled by other Cloudflare products:
|
||||
|
||||
* [D1](https://developers.cloudflare.com/d1/) for the database.
|
||||
* [Workers KV](https://developers.cloudflare.com/workers/learning/how-kv-works/) for object caching.
|
||||
* [Zero Trust Access](https://www.cloudflare.com/en-gb/products/zero-trust/access/) to handle user authentication and SSO on [any identity provider](https://developers.cloudflare.com/cloudflare-one/identity/idp-integration/).
|
||||
* [Images](https://www.cloudflare.com/en-gb/products/cloudflare-images/) for media handling.
|
||||
|
||||
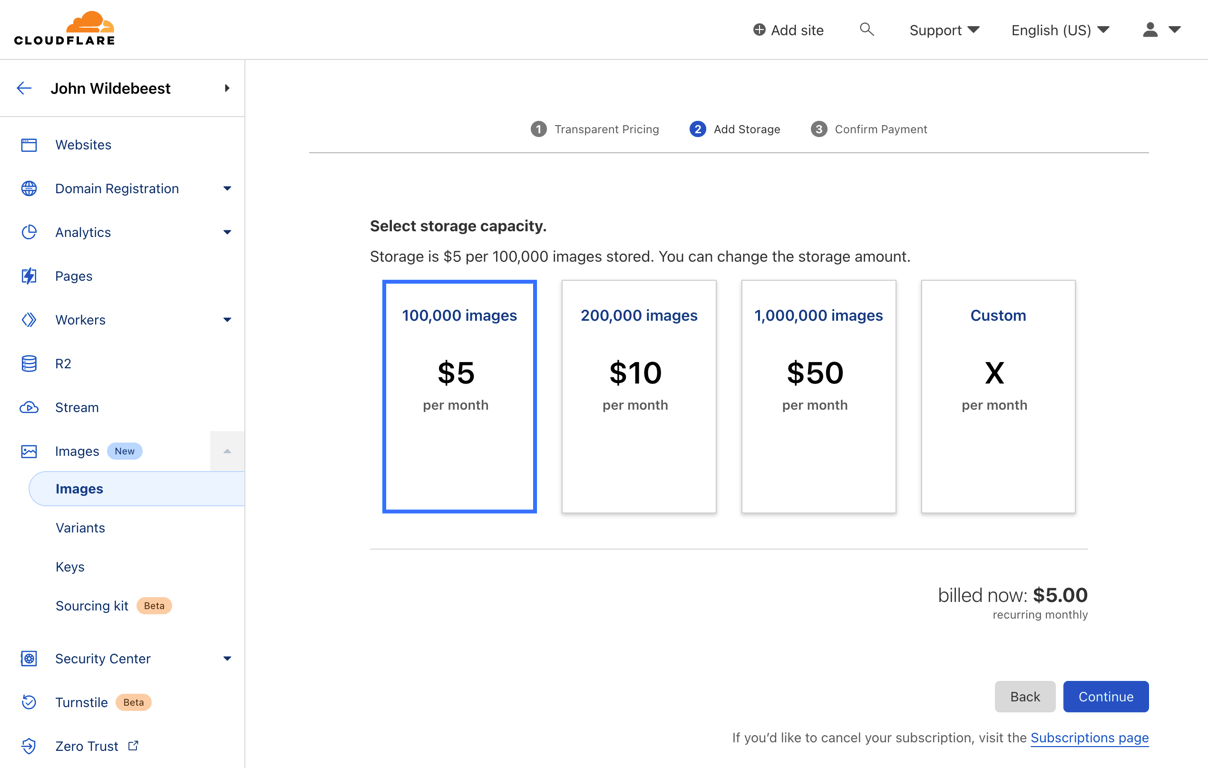
Most of out products offer a [generous free plan](https://www.cloudflare.com/en-gb/plans/) that allows our users to try them for personal or hobby projects that aren’t business-critical. However you need to activate one of the ***Images*** plans.
|
||||
|
||||
### Images plan
|
||||
|
||||
To activate ***Images***, please login into your account, select ***Images*** on the left menu, and then select the plan that best fits your needs.
|
||||
|
||||

|
||||
|
||||
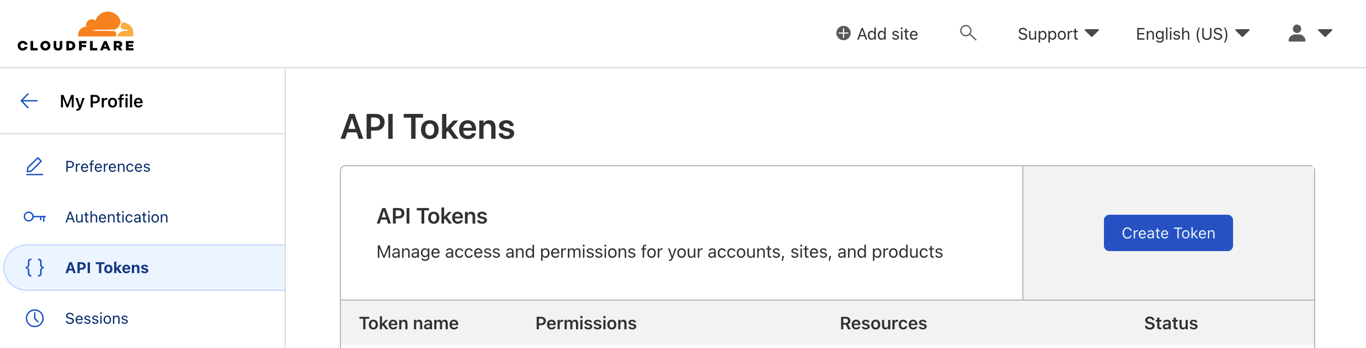
### API token
|
||||
|
||||
Before we begin, you also need to create an API token in your Cloudflare account. To do that, [login](https://dash.cloudflare.com/) into your account, and press the ***Create Token*** button under ***My Profile (top right corner) / API Tokens***.
|
||||
|
||||

|
||||
|
||||
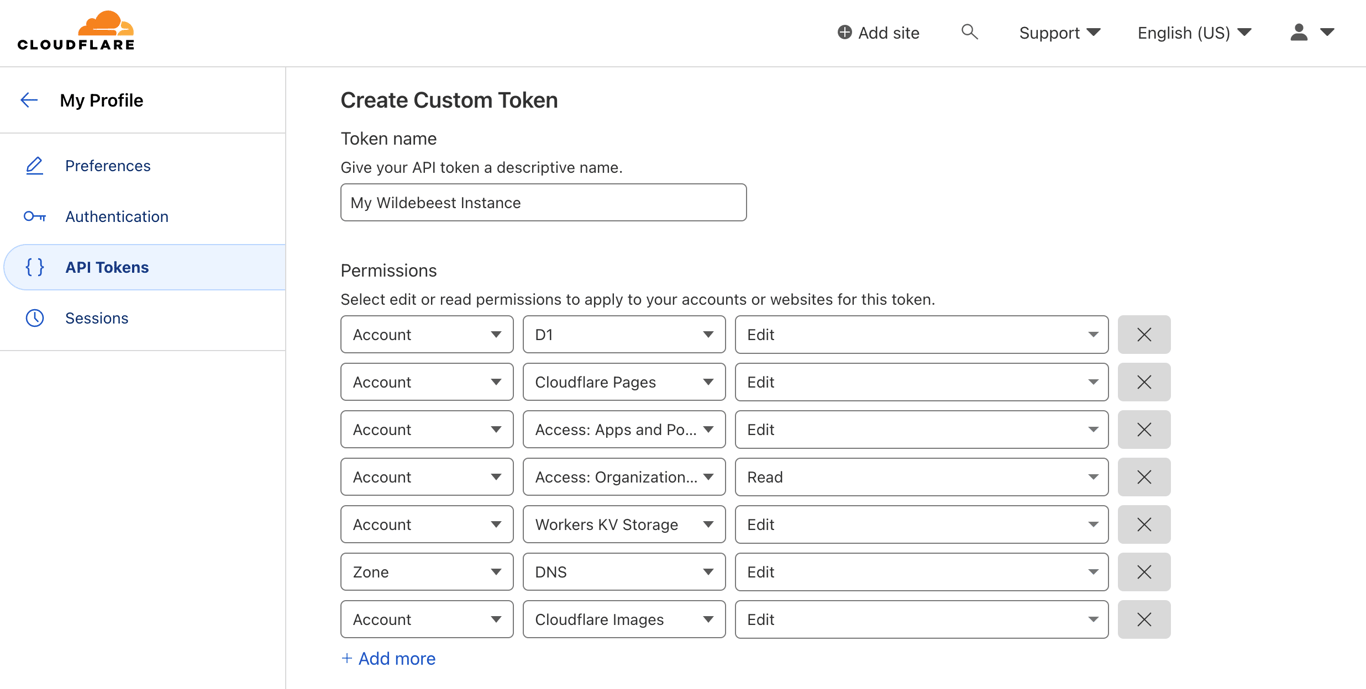
Now press ***Create Custom Token*** and add the following permissions:
|
||||
|
||||
* D1, account level, edit permission.
|
||||
* Cloudflare Pages, account level, edit permission.
|
||||
* Access: Apps and policies, account level, edit permission.
|
||||
* Access: Organizations, Identity Providers and Groups, account level, read permission.
|
||||
* Workers KV Storage, account level, edit permission.
|
||||
* DNS, zone level, edit permission.
|
||||
* Cloudflare Images, account level, edit permission.
|
||||
|
||||

|
||||
|
||||
You can limit the token to the specific zone where you will using Wildebeest if you want. Don't set a TTL.
|
||||
|
||||
Now ***Continue to Summary***, review your settings, and ***Create Token***. Take note of your token and store it in your password manager, you're going to need it later.
|
||||
|
||||
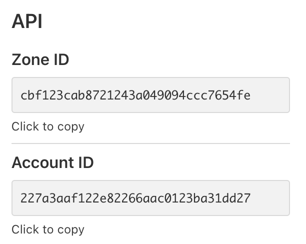
### Zone and Account IDs
|
||||
|
||||
You also need to take note of your Zone and Account IDs. To find them, [login](https://dash.cloudflare.com/) into your account and select the zone (domain) where you plan to use Wildebeest. Then, on the ***Overview*** page you will the following information:
|
||||
|
||||

|
||||
|
||||
We're all set now, let's start the installation process.
|
||||
|
||||
## Getting started
|
||||
|
||||
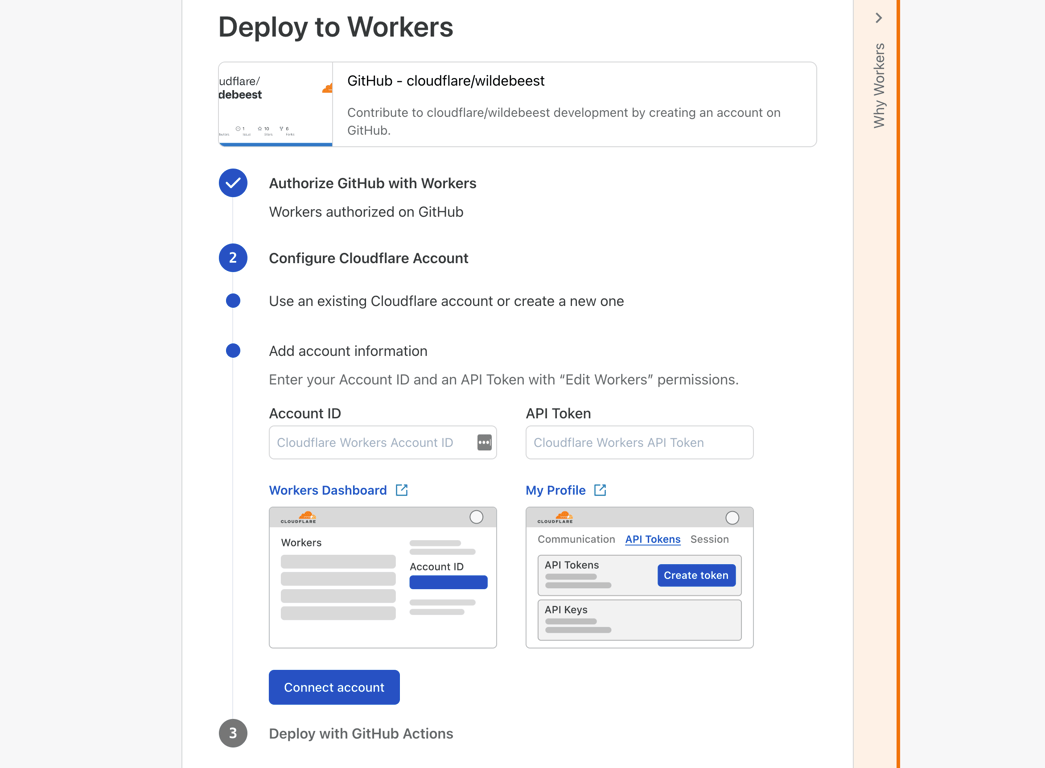
Wildebeest uses [Deploy to Workers](https://deploy.workers.cloudflare.com/) to automate the installation process.
|
||||
|
||||
Click here to start the installation.
|
||||
|
||||
<a class="github-button" href="https://deploy.workers.cloudflare.com/?url=https://github.com/cloudflare/wildebeest&authed=true" data-icon="octicon-package" aria-label="Install Wildebeest">Install Wildebeest</a>
|
||||
|
||||
Please pay attention to all the steps involved in the installation process.
|
||||
|
||||
* Authorize Workers to use your Github account.
|
||||
* Enter the ***Account ID*** and the ***API token*** that you created previously.
|
||||
* The script will then fork this repo into your personal Github account.
|
||||
* Enable Github Actions
|
||||
* Create two secrets (CF_ZONE_ID and CF_DEPLOY_DOMAIN) under the Github Actions settings. **See section below for detailed intructions**.
|
||||
|
||||
The installation script will now build and deploy your project to Cloudflare Pages and a [Terraform script](https://github.com/cloudflare/wildebeest/blob/main/tf/main.tf) to configure the D1, KV, DNS and Access settings automatically for you.
|
||||
|
||||

|
||||
|
||||
### Github Actions secrets
|
||||
|
||||
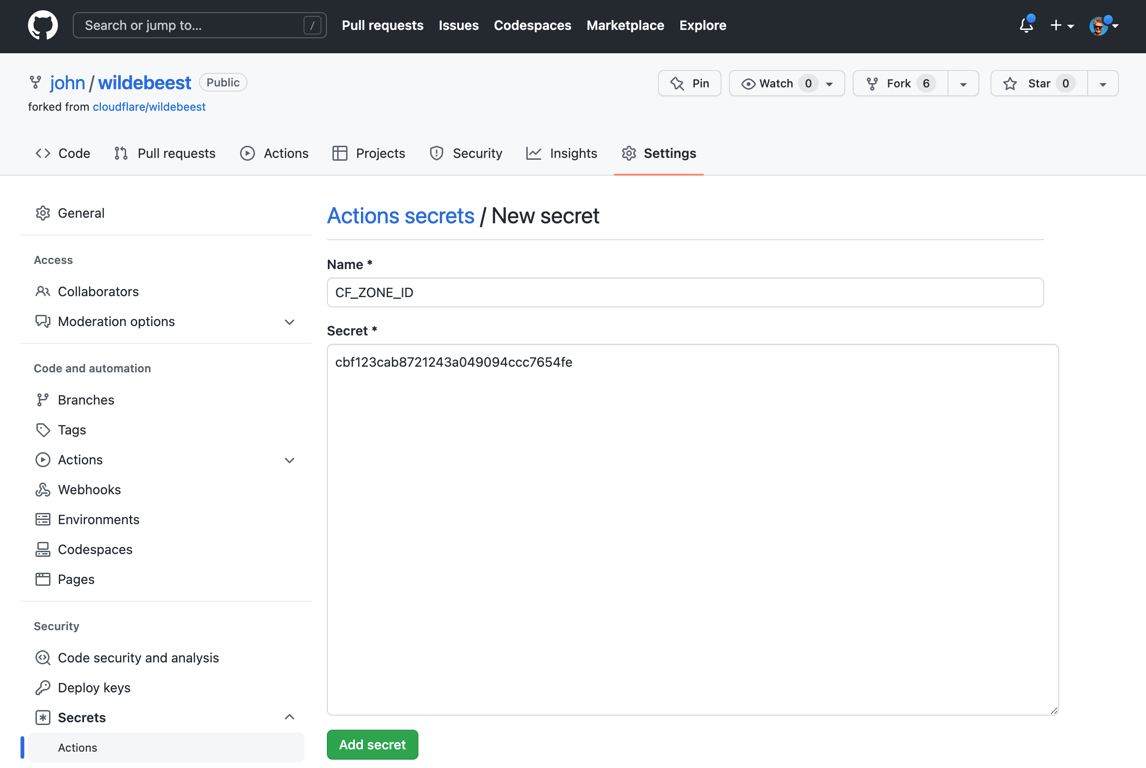
In the installation script above, after you ***Enable Github Actions***, you need to create two secrets under your forked repo ***Settings / Secrets / Actions***. They are:
|
||||
|
||||
* **CF_ZONE_ID** - Use the Zone ID that you got from the requirements above.
|
||||
* **CF_DEPLOY_DOMAIN** - The full FQDN domain where you want to deploy your Wildebeest server. Example: social.example.com
|
||||
|
||||
**This step is critical. If you miss it, your deployment will fail.**
|
||||
|
||||

|
||||
|
||||
## Finish installation
|
||||
|
||||
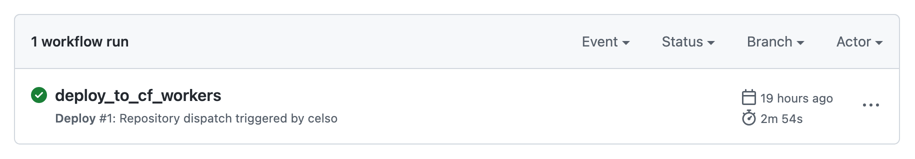
If you followed all the steps, you should see a successful Github Actions build.
|
||||
|
||||

|
||||
|
||||
You can also confirm in the Cloudflare [dashboard](https://dash.cloudflare.com) that the Pages project, DNS entry, KV namespace, D1 database and Access rule were all created and configured.
|
||||
|
||||
Almost there, only two last steps missing:
|
||||
|
||||
### Configure the access rule
|
||||
|
||||
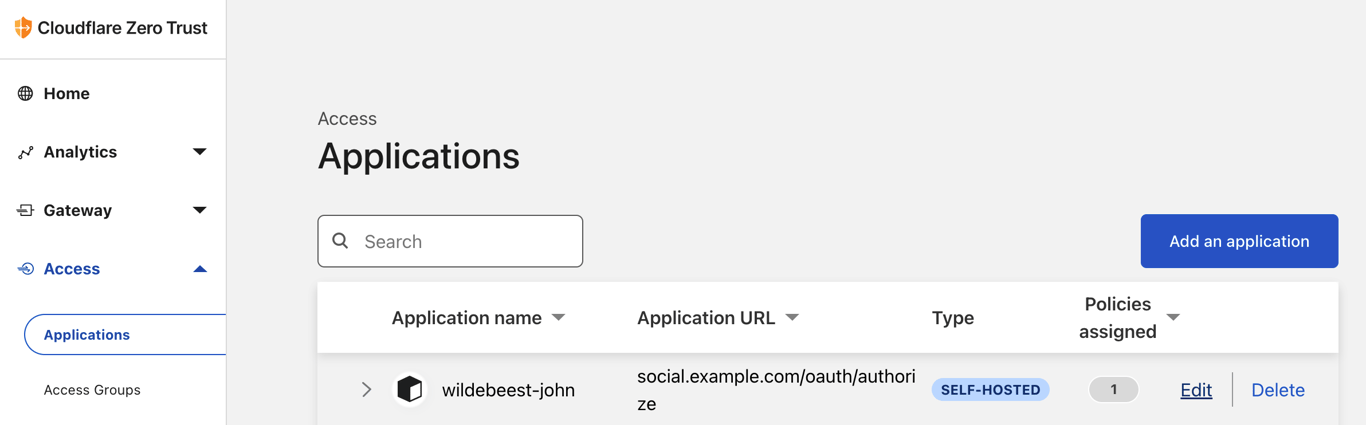
The installation process automatically created a [Zero Trust Access application](https://developers.cloudflare.com/cloudflare-one/applications/) called `wildebeest-your-github-user` for you. Now you need to create a [policy](https://developers.cloudflare.com/cloudflare-one/policies/) that defines how and who can have access to your Wildebeest instance.
|
||||
|
||||
Go to https://one.dash.cloudflare.com/access and select your account, then select ***Access / Applications*** and Edit the `wildebeest-your-github-user` application. Now edit the existing policy on the next screen.
|
||||
|
||||

|
||||
|
||||
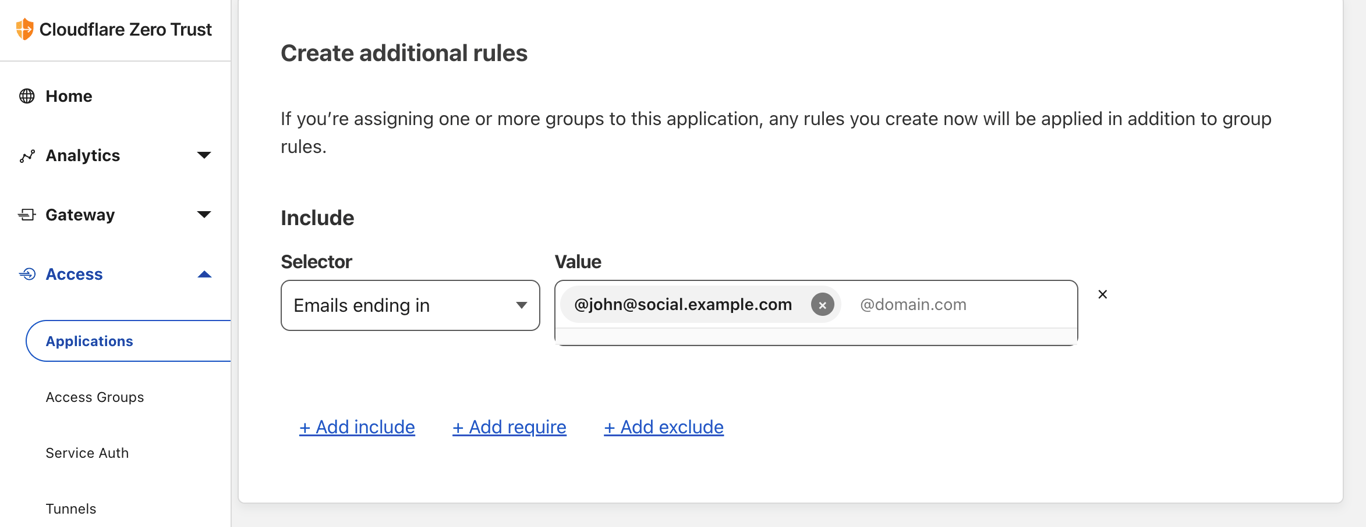
Add an include rule to the policy with the list of Emails that you want to allow and then click ***Save policy***
|
||||
|
||||

|
||||
|
||||
### Configure your server
|
||||
|
||||
Open your browser and go to your newly deployed Wildebeest domain `https://social.example.com/start-instance` (replace social.example.com with your domain).
|
||||
|
||||
(needs screenshot)
|
||||
|
||||
Go to `https://social.example.com/api/v1/instance` (replace social.example.com with your domain) and double-check your configuration. It should show:
|
||||
|
||||
```json
|
||||
{
|
||||
"description": "My personal Wildebeest instance (powered by Cloudflare)",
|
||||
"email": "john@social.example.com",
|
||||
"title": "my fediverse",
|
||||
"registrations": false,
|
||||
"version": "4.0.2",
|
||||
"rules": [],
|
||||
"uri": "social.example.com",
|
||||
"short_description": "I can only show you the door, you're the one that has to walk through it"
|
||||
}
|
||||
```
|
||||
|
||||
That's it, you're ready to start using your Wildebeest Mastodon compatible instance.
|
||||
|
||||
## Supported clients
|
||||
|
||||
## Aditional Cloudflare services
|
||||
|
||||
### Email Routing
|
||||
|
||||
## Troubleshooting
|
||||
|
|
|
|||
Ładowanie…
Reference in New Issue