Before we start you need to take note of your Zone and Account IDs. To find them, [login](https://dash.cloudflare.com/) into your account and select the zone (domain) where you plan to use Wildebeest. Then, on the **_Overview_** page you will see something like this:

Take note, you need this information later. Let's start the installation process.
Wildebeest uses [Deploy to Workers](https://deploy.workers.cloudflare.com/) to automate the installation process.
- Press the **Create token** button first, to create it, it will redirect you to a token template with all the required permissions pre-configured. Then enter the **API token** in the form.
- Enter the **Zone ID**, **Domain**, **Title**, **Admin Email** and **Description** for your instance.
- Fork the repository into your personal GitHub account.
- Enable GitHub Actions.
- Deploy.
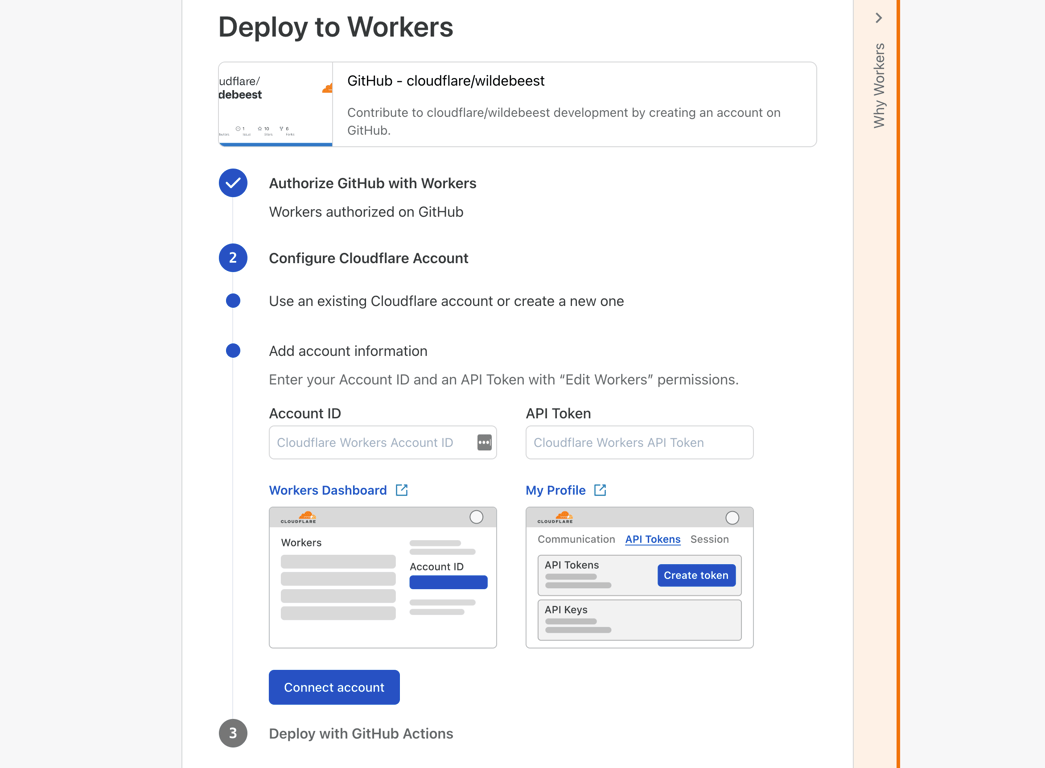
Here is each step again, with screenshots:
### Authorizations and API Token
The first steps are authorizing Workers to use your GitHub account and entering your **Account ID**, pressing the **Create token** button and pasting the token in the **API Token** field.

### Instance configuration
Here we configure the instance/project with the **Zone ID**, **Domain** (the full FQDN domain of your zone, where you want to deploy your Wildebeest server), **Title**, **Admin Email** and **Description**.
The installation script will now build and deploy your project to Cloudflare Pages and will run a [Terraform script](https://github.com/cloudflare/wildebeest/blob/main/tf/main.tf) to configure D1, Workers, DNS, Images and Access settings automatically for you.
Make sure the deploy was successful by looking at the GitHub Actions logs. If it wasn't, take a look at errors, we did our best trying to make then clear.
## Finish installation
If you followed all the steps, you should see a successful GitHub Actions build.
You can also confirm in the Cloudflare [dashboard](https://dash.cloudflare.com) that the Pages project, DNS entry, KV namespace, D1 database and Access rule were all created and configured.