Closes #139 , closes #20 , closes #111 |
||
|---|---|---|
| cli | ||
| example | ||
| lib | ||
| scripts | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
| SECURITY.md | ||
| index.html | ||
| package-lock.json | ||
| package.json | ||
| preview.png | ||
README.md

StatiCrypt
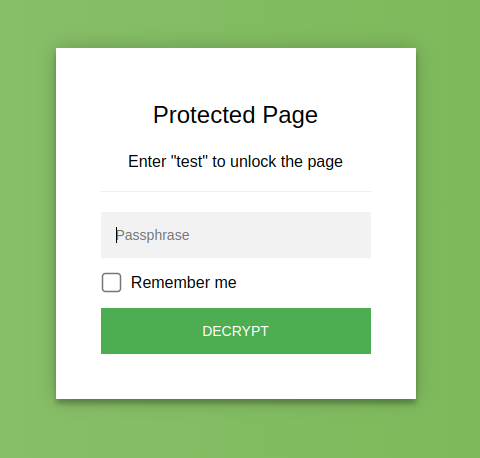
StatiCrypt uses AES-256 to encrypt your HTML file with your long password and return a static page including a password prompt and the javascript decryption logic that you can safely upload anywhere (see what the page looks like).
This means you can password protect the content of your public static HTML file, without any back-end - serving it over Netlify, GitHub pages, etc. (see the detail of how it works).
You can encrypt a file online in your browser (client side) at https://robinmoisson.github.io/staticrypt, or use the CLI to do it in your build process.
CLI
Installation
Staticrypt is available through npm as a CLI, install with
npm install staticrypt
You can then run it with npx staticrypt .... You can also install globally with npm install -g staticrypt and then just call staticrypt ....
Examples
If you're viewing your file over HTTPS or localhost, you should use the
--engine webcryptoflag to use the WebCrypto engine, which is more secure here. Otherwise the CryptoJS engine will be used.These examples will create a
.staticrypt.jsonfile in the current directory, see the FAQ as to why. You can prevent it by setting the--configflag to "false".
Encrypt a file: Encrypt test.html and create a test_encrypted.html file (add -o my_encrypted_file.html to change the name of the output file):
staticrypt test.html MY_LONG_PASSWORD --engine webcrypto
Encrypt a file with the password in an environment variable: set your long password in the STATICRYPT_PASSWORD environment variable (.env files are supported):
# the password is in the STATICRYPT_PASSWORD env variable
staticrypt test.html --engine webcrypto
Encrypt a file and get a shareable link containing the hashed password - you can include your file URL or leave blank:
# you can also pass '--share' without specifying the URL to get the `?staticrypt_pwd=...`
staticrypt test.html MY_LONG_PASSWORD --share https://example.com/test_encrypted.html --engine webcrypto
# => https://example.com/test_encrypted.html?staticrypt_pwd=5bfbf1343c7257cd7be23ecd74bb37fa2c76d041042654f358b6255baeab898f
Encrypt all html files in a directory and replace them with encrypted versions ({} will be replaced with each file name by the find command - if you wanted to move the encrypted files to an encrypted/ directory, you could use -o encrypted/{}):
find . -type f -name "*.html" -exec staticrypt {} MY_LONG_PASSWORD -o {} --engine webcrypto \;
Encrypt all html files in a directory except the ones ending in _encrypted.html:
find . -type f -name "*.html" -not -name "*_encrypted.html" -exec staticrypt {} MY_LONG_PASSWORD --engine webcrypto \;
CLI Reference
The password argument is optional if STATICRYPT_PASSWORD is set in the environment or .env file.
Usage: staticrypt <filename> [<password>] [options]
Options:
--help Show help [boolean]
--version Show version number [boolean]
-c, --config Path to the config file. Set to "false" to
disable. [string] [default: ".staticrypt.json"]
--decrypt-button Label to use for the decrypt button. Default:
"DECRYPT". [string] [default: "DECRYPT"]
-e, --embed Whether or not to embed crypto-js in the page
(or use an external CDN).
[boolean] [default: true]
--engine The crypto engine to use. WebCrypto uses 600k
iterations and is more secure, CryptoJS 15k.
Possible values: 'cryptojs', 'webcrypto'.
[string] [default: "cryptojs"]
-f, --file-template Path to custom HTML template with password
prompt.
[string] [default: "/code/staticrypt/lib/password_template.html"]
-i, --instructions Special instructions to display to the user.
[string] [default: ""]
--label-error Error message to display on entering wrong
password. [string] [default: "Bad password!"]
--noremember Set this flag to remove the "Remember me"
checkbox. [boolean] [default: false]
-o, --output File name/path for the generated encrypted file.
[string] [default: null]
--passphrase-placeholder Placeholder to use for the password input.
[string] [default: "Password"]
-r, --remember Expiration in days of the "Remember me" checkbox
that will save the (salted + hashed) password in
localStorage when entered by the user. Default:
"0", no expiration. [number] [default: 0]
--remember-label Label to use for the "Remember me" checkbox.
[string] [default: "Remember me"]
-s, --salt Set the salt manually. It should be set if you
want to use "Remember me" through multiple
pages. It needs to be a 32-character-long
hexadecimal string.
Include the empty flag to generate a random salt
you can use: "statycrypt -s". [string]
--share Get a link containing your hashed password that
will auto-decrypt the page. Pass your URL as a
value to append "?staticrypt_pwd=<hashed_pwd>",
or leave empty to display the hash to append.
[string]
--short Hide the "short password" warning.
[boolean] [default: false]
-t, --title Title for the output HTML page.
[string] [default: "Protected Page"]
HOW STATICRYPT WORKS
So, how can you password protect html without a back-end?
StatiCrypt uses the crypto-js library or WebCrypto to generate a static, password protected page that can be decrypted in-browser. You can then just send or upload the generated page to a place serving static content (github pages, for example) and you're done: the page will prompt users for a password, and the javascript will decrypt and load your HTML, all done in the browser.
So it basically encrypts your page and puts everything in a user-friendly way to use a password in the new file.
FAQ
Is it secure?
Simple answer: your file content has been encrypted with AES-256, a popular and strong encryption algorithm. You can now upload it in any public place and no one will be able to read it without the password. So if you used a long, strong password, then yes it should be pretty secure.
That being said, actual security always depends on a number of factors and on the threat model you want to protect against. Because your full encrypted file is accessible client side, brute-force/dictionary attacks would be easy to do at a really fast pace: use a long, unusual password. We recommend 16+ alphanum characters, Bitwarden is a great open-source password manager if you don't have one already.
On the technical aspects: we use AES in CBC mode (see a discussion on why it's appropriate for StatiCrypt in #19) and 600k PBKDF2 iterations when using the WebCrypto engine (it's 15k when using CryptoJS, read a detailed report on why these numbers in #159).
Also, disclaimer: I am not a cryptographer - the concept is simple and I try my best to implement it correctly but please adjust accordingly: if you are an at-risk activist or have sensitive crypto data to protect, you might want to use something else.
Can I customize the password prompt?
Yes! Just copy lib/password_template.html, modify it to suit your style and point to your template file with the -f path/to/my/file.html flag. Be careful to not break the encrypting javascript part, the variables replaced by StatiCrypt are between curly brackets: {salt}.
Can I remove the "Remember me" checkbox?
If you don't want the checkbox to be included, you can add the --noremember flag to disable it.
Should I use the WebCrypto or CryptoJS engine?
CryptoJS is the JS library that StatiCrypt used at first to do its crypto operations. WebCrypto is a browser API which exposes crypto methods, without having to rely on an external library.
WebCrypto is faster, which allows us to do more hashing rounds and make StatiCrypt more robust against brute-force attacks - if you can, you should use WebCrypto. The only limitation is it's only available in HTTPS context (which is annoying people) or on localhost and on non-ancient browsers, so if you need that you can use --engine cryptojs which works everywhere. WebCrypto will be the only available option in our next major version.
Will switching break share links/remember-me? If you encrypted a file with the CryptoJS engine and shared auto-decrypt links, or activated the remember-me flag, then switch to WebCrypto, the change is backward compatible and the file should still autodecrypt. The reverse isn't true - don't create an auto-decrypt link with WebCrypto then encrypt your file with CryptoJS.
This is because we use more hashing rounds with the faster WebCrypto, making it more secure, but we can't remove hashing rounds to convert back (which is the whole point of a hash).
Why do we embed the whole crypto-js library in each encrypted file when using the CryptoJS engine by default?
Some adblockers used to see the crypto-js.min.js served by CDN, think that's a crypto miner and block it. If you don't want to include it and serve from a CDN instead, you can add --embed false.
Why does StatiCrypt create a config file?
The "Remember me" feature stores the user password hashed and salted in the browser's localStorage, so it needs the salt to be the same each time you encrypt otherwise the user would be logged out when you encrypt the page again. The config file is a way to store the salt in between runs, so you don't have to remember it and pass it manually.
When deciding what salt to use, StatiCrypt will first look for a --salt flag, then try to get the salt from the config file, and if it still doesn't find a salt it will generate a random one. It then saves the salt in the config file.
If you don't want StatiCrypt to create or use the config file, you can set --config false to disable it.
The salt isn't secret, so you don't need to worry about hiding the config file.
How does the "Remember me" checkbox work?
The CLI will add a "Remember me" checkbox on the password prompt by default (--noremember to disable). If the user checks it, the (salted + hashed) password will be stored in their browser's localStorage and the page will attempt to auto-decrypt when they come back.
If no value is provided the stored password doesn't expire, you can also give it a value in days for how long should the store value be kept with -r NUMBER_OF_DAYS. If the user reconnects to the page after the expiration date the stored value will be cleared.
"Logging out"
You can clear StatiCrypt values in localStorage (effectively "logging out") at any time by appending staticrypt_logout to the URL query parameters (mysite.com?staticrypt_logout).
Encrypting multiple pages
This allows encrypting multiple page on a single domain with the same password: if you check "Remember me", you'll have to enter your password once then all the pages on that domain will automatically decrypt their content. Because the hashed value is stored in the browser's localStorage, this will only work if all the pages are on the same domain name.
Is the "Remember me" checkbox secure?
In case the value stored in the browser becomes compromised an attacker can decrypt the page, but because it's stored salted and hashed this should still protect against password reuse attacks if you've used the password on other websites (of course, please use a long, unique password nonetheless).
Contributing
🙏 Thank you!
- @AaronCoplan for bringing the CLI to life
- @epicfaace & @thomasmarr for sparking the caching of the password in localStorage (allowing the "Remember me" checkbox)
- @hurrymaplelad for refactoring a lot of the code and making the project much more pleasant to work with
Opening PRs and issues
You're free to open PRs if you're ok with having no response for a (possibly very) long time and me possibly ending up getting inspiration from your proposal but merging something different myself (I'll try to credit you though). Apologies in advance for the delay, and thank you!
It's fine to open issues with suggestions and bug reports.
If you find a serious security bug please open an issue, I'll try to fix it relatively quickly.
Guidelines to contributing
Source map
cli/- The command-line interface published to NPM.example/- Example encrypted files, used as an example in the public website and for manual testing.lib/- Files shared across www and cli.scripts/- Build, test, deploy, CI, etc. Seenpm run-script.index.html- The root of the in-browser encryption site hosted at https://robinmoisson.github.io/staticrypt. Kept in the root of the repo for easy deploys to GitHub Pages.
Build
Built assets are committed to main. Run build before submitting a PR or publishing to npm.
npm install
npm run build
Test
The testing is done manually for now - run build, then open example/example_encypted.html and check everything works correctly.
Community and alternatives
Here are some other projects and community resources you might find interesting (this is included as an informative section, I haven't personally vetted any of those).
Alternatives to StatiCrypt
MaxLaumeister/PageCrypt is a project with similar features in a different style (I think it was created before StatiCrypt).
Based on StatiCrypt
Template to host an encrypted single page website with Github Pages: a-nau/password-protected-website-template is a demonstration of how to build a protected page on Github Pages, integrating with Github Actions