2017-11-25 03:46:24 +00:00
# Datasette
2017-11-13 18:41:53 +00:00
2018-04-17 02:24:36 +00:00
[](https://pypi.org/project/datasette/)
2020-08-15 23:57:05 +00:00
[](https://docs.datasette.io/en/stable/changelog.html)
2019-10-14 22:29:16 +00:00
[](https://pypi.org/project/datasette/)
2020-08-18 05:09:34 +00:00
[](https://github.com/simonw/datasette/actions?query=workflow%3ATest)
2020-08-15 23:57:05 +00:00
[](https://docs.datasette.io/en/latest/?badge=latest)
2020-08-11 02:47:09 +00:00
[](https://github.com/simonw/datasette/blob/main/LICENSE)
2019-11-13 02:38:13 +00:00
[](https://hub.docker.com/r/datasetteproject/datasette)
2017-11-13 21:24:14 +00:00
2020-07-30 01:20:24 +00:00
*An open source multi-tool for exploring and publishing data*
2017-11-13 18:41:53 +00:00
2018-11-05 06:04:23 +00:00
Datasette is a tool for exploring and publishing data. It helps people take data of any shape or size and publish that as an interactive, explorable website and accompanying API.
2017-11-13 18:41:53 +00:00
2018-11-05 06:04:23 +00:00
Datasette is aimed at data journalists, museum curators, archivists, local governments and anyone else who has data that they wish to share with the world.
2021-02-08 03:27:02 +00:00
[Explore a demo ](https://global-power-plants.datasettes.com/global-power-plants/global-power-plants ), watch [a video about the project ](https://simonwillison.net/2021/Feb/7/video/ ) or try it out by [uploading and publishing your own CSV data ](https://simonwillison.net/2019/Apr/23/datasette-glitch/ ).
2017-12-06 15:09:56 +00:00
2021-02-08 03:27:02 +00:00
* [datasette.io ](https://datasette.io/ ) is the official project website
2020-12-10 23:24:16 +00:00
* Latest [Datasette News ](https://datasette.io/news )
2020-08-15 23:57:05 +00:00
* Comprehensive documentation:
2020-12-10 23:20:43 +00:00
* Examples: https://datasette.io/examples
2020-08-11 02:47:09 +00:00
* Live demo of current main: https://latest.datasette.io/
* Support questions, feedback? Join our [GitHub Discussions forum ](https://github.com/simonw/datasette/discussions )
2017-11-14 05:27:21 +00:00
2020-10-10 20:54:27 +00:00
Want to stay up-to-date with the project? Subscribe to the [Datasette Weekly newsletter ](https://datasette.substack.com/ ) for tips, tricks and news on what's new in the Datasette ecosystem.
2017-11-13 18:41:53 +00:00
## Installation
2020-12-10 23:24:16 +00:00
If you are on a Mac, [Homebrew ](https://brew.sh/ ) is the easiest way to install Datasette:
brew install datasette
You can also install it using `pip` or `pipx` :
pip install datasette
2017-11-13 18:41:53 +00:00
2020-08-15 23:57:05 +00:00
Datasette requires Python 3.6 or higher. We also have [detailed installation instructions ](https://docs.datasette.io/en/stable/installation.html ) covering other options such as Docker.
2017-11-13 18:41:53 +00:00
## Basic usage
datasette serve path/to/database.db
This will start a web server on port 8001 - visit http://localhost:8001/ to access the web interface.
`serve` is the default subcommand, you can omit it if you like.
Use Chrome on OS X? You can run datasette against your browser history like so:
datasette ~/Library/Application\ Support/Google/Chrome/Default/History
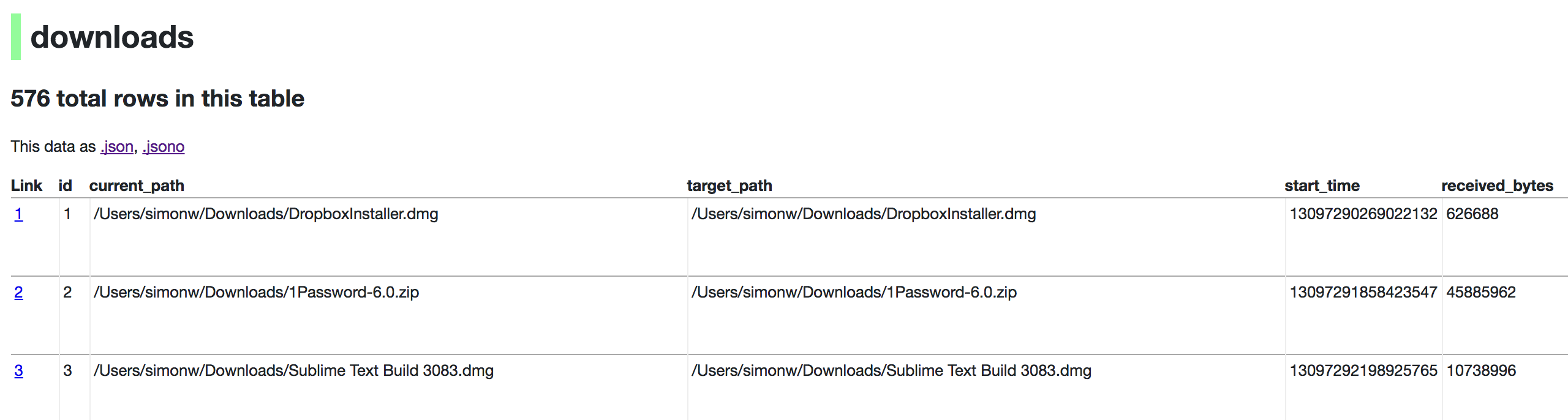
Now visiting http://localhost:8001/History/downloads will show you a web interface to browse your downloads data:

## datasette serve options
Usage: datasette serve [OPTIONS] [FILES]...
Serve up specified SQLite database files with a web UI
Options:
2019-05-19 21:31:03 +00:00
-i, --immutable PATH Database files to open in immutable mode
2019-11-01 21:57:49 +00:00
-h, --host TEXT Host for server. Defaults to 127.0.0.1 which means
only connections from the local machine will be
allowed. Use 0.0.0.0 to listen to all IPs and
allow access from other machines.
-p, --port INTEGER Port for server, defaults to 8001
2021-04-02 20:20:51 +00:00
--reload Automatically reload if code or metadata change
2019-11-01 21:57:49 +00:00
detected - useful for development
--cors Enable CORS by serving Access-Control-Allow-
Origin: *
2019-05-19 21:31:03 +00:00
--load-extension PATH Path to a SQLite extension to load
2019-11-01 21:57:49 +00:00
--inspect-file TEXT Path to JSON file created using "datasette
inspect"
-m, --metadata FILENAME Path to JSON file containing license/source
metadata
2019-05-19 21:31:03 +00:00
--template-dir DIRECTORY Path to directory containing custom templates
--plugins-dir DIRECTORY Path to directory containing custom plugins
2019-11-01 21:57:49 +00:00
--static STATIC MOUNT mountpoint:path-to-directory for serving static
files
2021-01-28 22:48:56 +00:00
--memory Make /_memory database available
2019-05-19 21:31:03 +00:00
--config CONFIG Set config option using configname:value
2020-08-15 23:57:05 +00:00
docs.datasette.io/en/stable/config.html
2019-05-19 21:31:03 +00:00
--version-note TEXT Additional note to show on /-/versions
--help-config Show available config options
--help Show this message and exit.
2017-11-13 18:41:53 +00:00
## metadata.json
If you want to include licensing and source information in the generated datasette website you can do so using a JSON file that looks something like this:
{
"title": "Five Thirty Eight",
"license": "CC Attribution 4.0 License",
"license_url": "http://creativecommons.org/licenses/by/4.0/",
"source": "fivethirtyeight/data on GitHub",
"source_url": "https://github.com/fivethirtyeight/data"
}
2019-05-19 21:31:03 +00:00
Save this in `metadata.json` and run Datasette like so:
2017-11-13 18:41:53 +00:00
2019-05-19 21:31:03 +00:00
datasette serve fivethirtyeight.db -m metadata.json
2017-11-13 18:41:53 +00:00
2019-05-19 21:31:03 +00:00
The license and source information will be displayed on the index page and in the footer. They will also be included in the JSON produced by the API.
2017-11-13 18:41:53 +00:00
2019-05-19 21:31:03 +00:00
## datasette publish
2017-11-13 18:41:53 +00:00
2020-03-24 22:45:24 +00:00
If you have [Heroku ](https://heroku.com/ ) or [Google Cloud Run ](https://cloud.google.com/run/ ) configured, Datasette can deploy one or more SQLite databases to the internet with a single command:
2017-12-09 18:50:08 +00:00
datasette publish heroku database.db
2019-05-19 21:31:03 +00:00
Or:
2017-11-13 18:41:53 +00:00
2019-05-19 21:31:03 +00:00
datasette publish cloudrun database.db
2017-11-13 18:41:53 +00:00
2019-05-19 21:31:03 +00:00
This will create a docker image containing both the datasette application and the specified SQLite database files. It will then deploy that image to Heroku or Cloud Run and give you a URL to access the resulting website and API.
2017-11-13 21:58:34 +00:00
2020-08-15 23:57:05 +00:00
See [Publishing data ](https://docs.datasette.io/en/stable/publish.html ) in the documentation for more details.